ファビコン(favicon)とは、
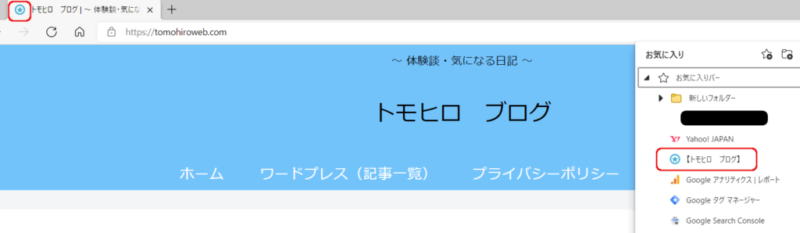
Webブラウザの「タブ」や「ブックマーク」の横に表示されるアイコン

ワードプレスでは「サイトアイコン」という名称で、
自分のブログやサイト独自の【ファビコン】が付いていると分かりやすいので、お好みの画像などで設定しておきましょう。

カンタンに設定できるよ♪
画像を準備しよう
画像サイズは「512 x 512 ピクセル以上の正方形」を準備します。
お気に入りの画像を使用するか、専用に新しく画像を作成してもいいと思います。
下の画像は、当ブログで設定している「ファビコン画像」です。


準備ができたら、設定しましょう♪
設定開始
【操作手順】
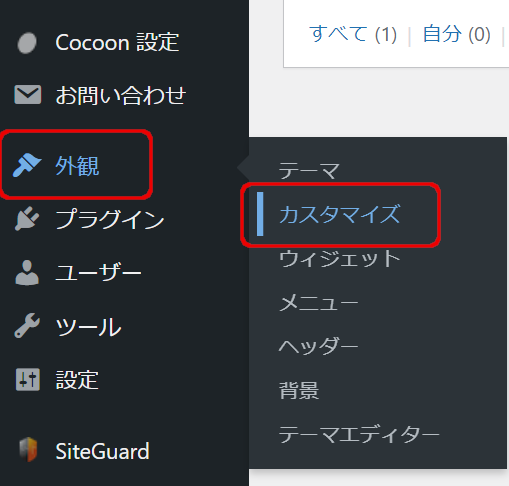
ワードプレス管理画面 → 外観 → カスタマイズ

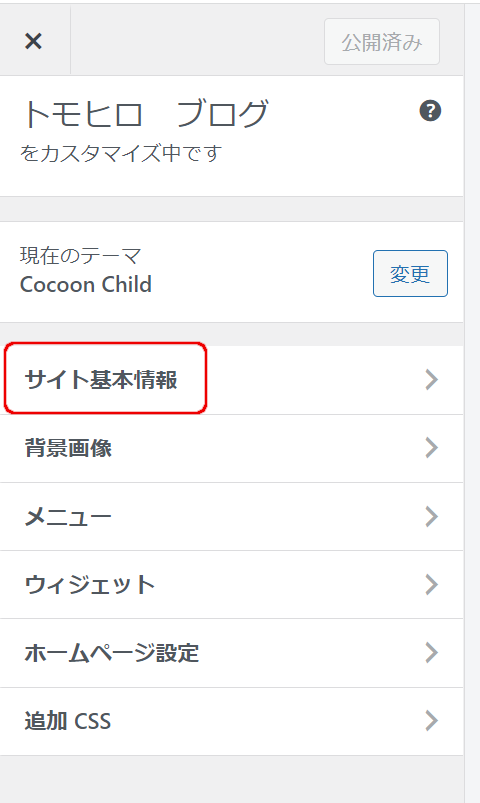
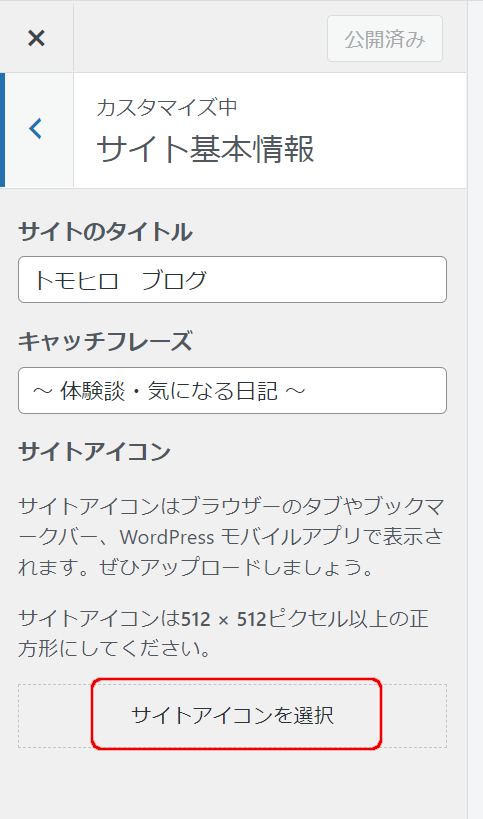
左側に表示されている【サイト基本情報】をクリックします。

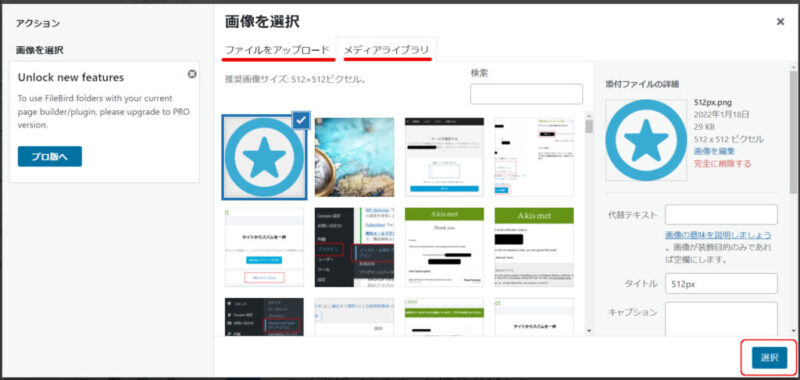
一番下にある〔サイトアイコンを選択〕をクリックして、「画像ファイル」をアップロードします。


先にアップロードしておくか、設定しながらアップロードするか、どちらでもできます。
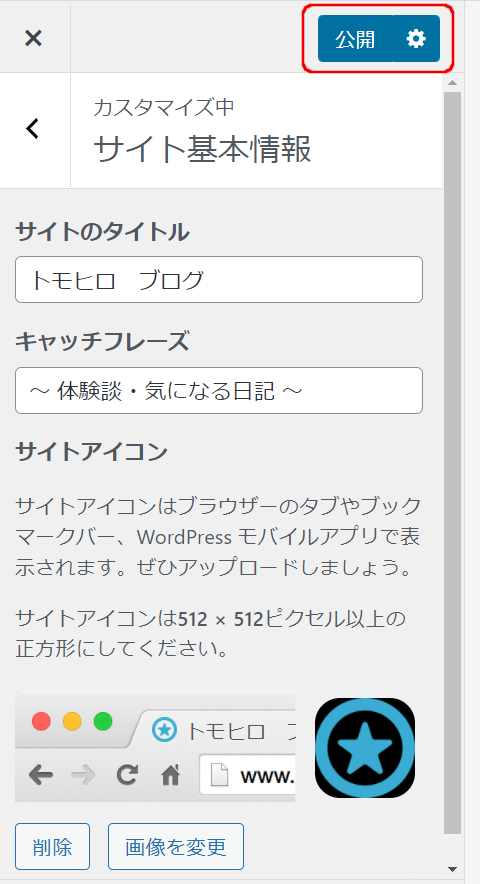
画像選択の後、上にある〔公開〕をクリック → 〔公開済み〕に表示が変われば、OKです。


「設定完了」です♪
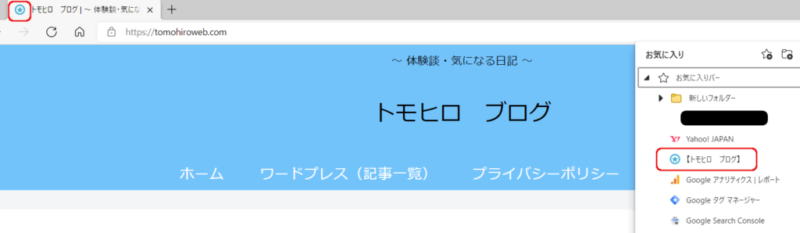
確認しよう
【ファビコン】設定前

【ファビコン】設定後

【ファビコン】設定で、分かりやすくなりましたね。

ありがとうございました♪