グローバルメニューの横に【アイコン】が付いているブログやサイト、たまにありますね。
文字だけが並んでいるよりも、【アイコン】があるとメニューの内容が分かりやすくなるので設定してみましょう。
当ブログの設定前は、こんな感じでした。


カンタンにできるよ♪
アイコンの設定手順
① ワードプレスの設定を確認する(バージョン)
② Font Awesome にアクセス
③ Font Awesome のバージョン選択
④ アイコンを選ぶ
⑤ コードをコピー
⑥ コードをワードプレスに貼り付ける
ワードプレスの設定を確認する
Font Awesome には、バージョンがいくつかあります。
ワードプレスのテーマによって、対応しているバージョンが違うことがありますので、先に確認しておいたほうがいいです。
僕自身、バージョンが合ってなくて最初は何回やっても【アイコン】が出てきませんでした。。。
僕はコクーン(Cocoon)を使ってますので、コクーンで確認してみます。
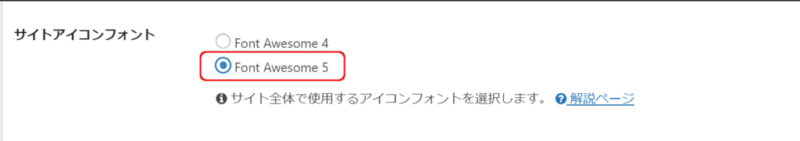
管理画面 → Cocoon 設定 → 全体 へと進みます。

真ん中あたりに「サイトアイコンフォント」がありますので、
「Font Awesome 5」を選択して、〔保存〕しておく。


オッケー♪
Font Awesome で【アイコン】を選択
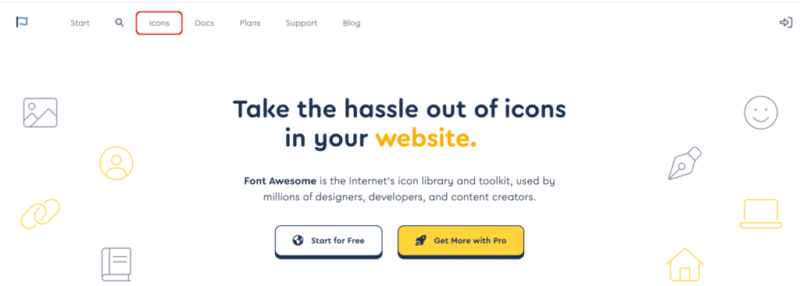
Font Awesome にアクセス。
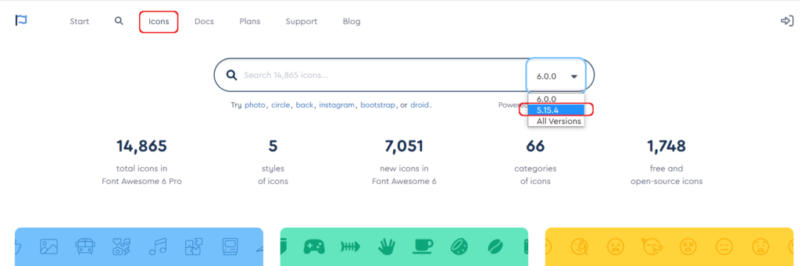
アクセスしたら、上の「Icons」をクリックします。

最新版は、バージョン6ですが、
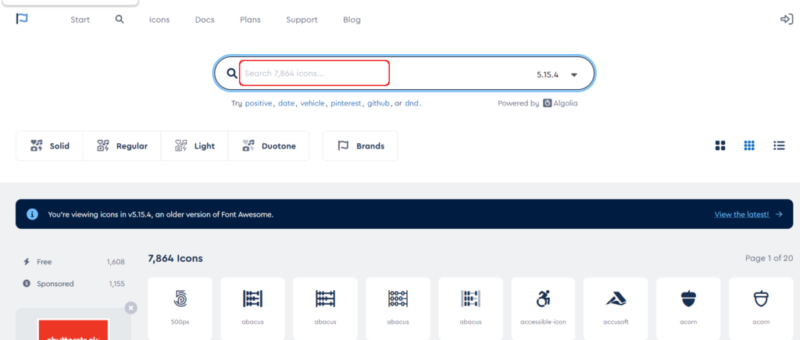
「5.15.4」というのが、バージョン5なので、これを選択します。

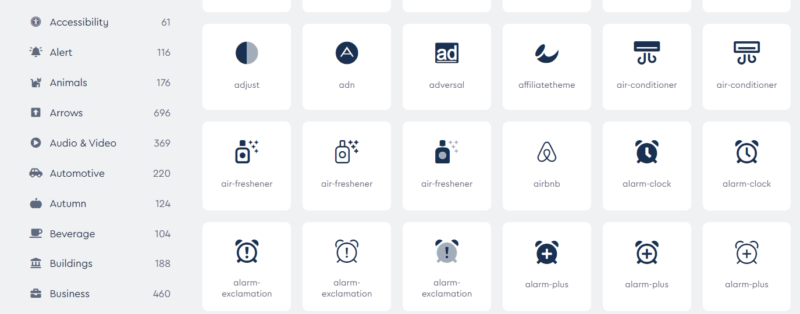
検索部分に英単語を入力して検索するか、左側のジャンルから探すこともできます。


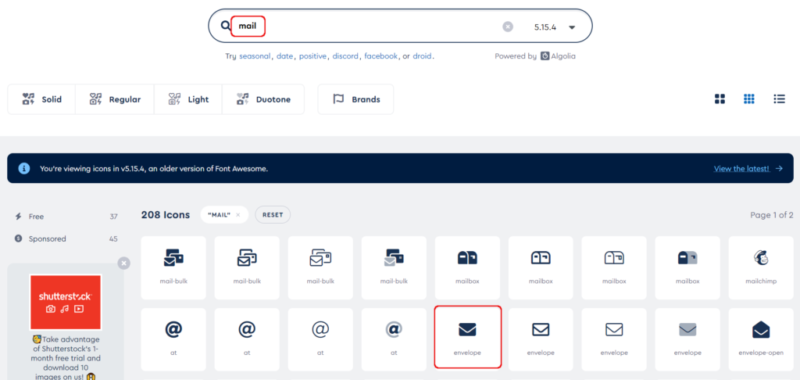
ここでは、「お問い合わせ」に使えそうなアイコンを探したいので、
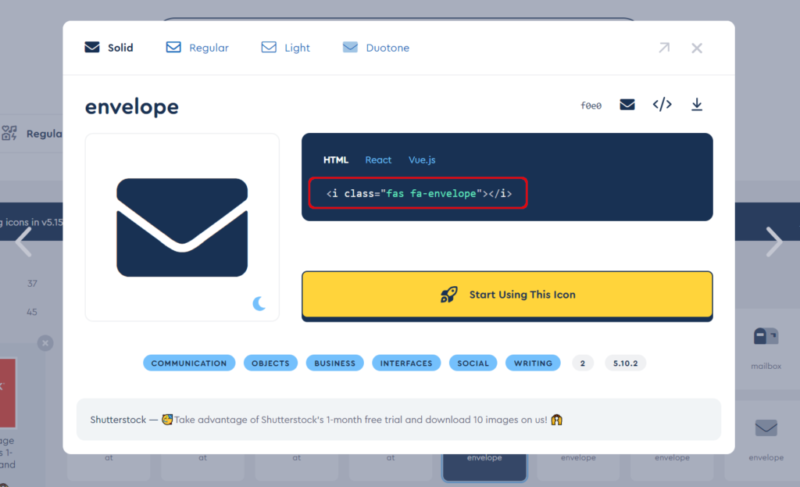
「mail」で検索して、使いたいアイコンを選びます。

アイコンをクリックすると、コードが表示されます。
このコードを、後でワードプレスに貼り付けます。


次は、ワードプレスだよ♪
グローバルメニューに設定する
グローバルメニューを設定しているページに行きます。
管理画面 → 外観 → メニュー

さっき選んだアイコンを「お問い合わせ」に設定したいので、
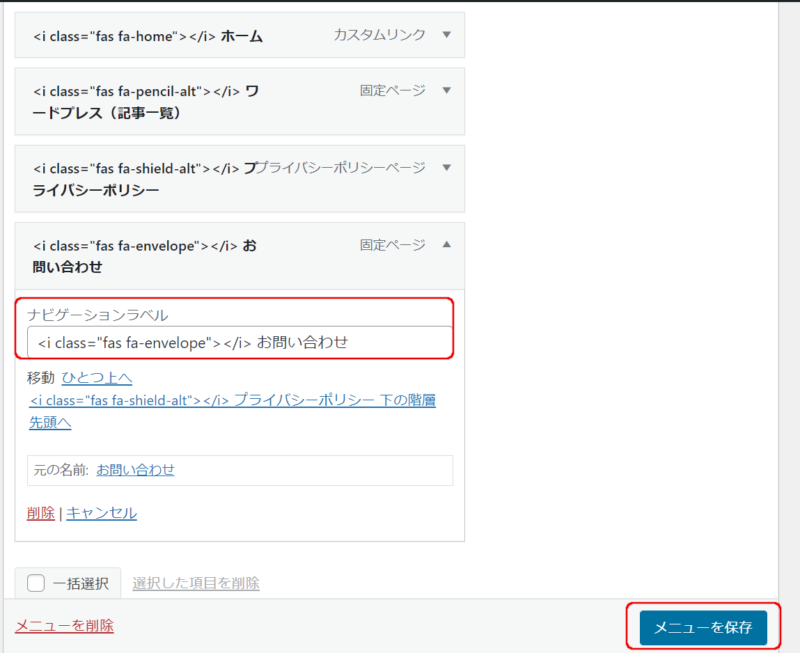
「 ▼ 」をクリックして「ナビゲーションラベル」を表示させます。

「お問い合わせ」の前に「アイコンのコード」を貼り付けて、
〔メニューを保存〕します。
コードと「お問い合わせ」の間に「空白」を入れておくと、アイコンと文字の間に「すき間」ができます。


貼り付け、オッケー♪
確認しよう
お好みのアイコンが設定できたら、確認してみましょう。
アイコンがあるほうが、見た目がいい感じですね。
もし、表示されてなかったら「コード間違い」「バージョン違い」の可能性がありますので、確認してみましょう。

ありがとうございました♪