ワードプレスでブログなどを書いていると、デザインの見た目をもっと美しく、カッコよくカスタマイズしようと、CSSを追加することがあります。
しかし、 CSSを追加して保存したのに

できてない? 反映されてない?
ということは、よくあるみたいです。 僕自身、何度も経験してます。
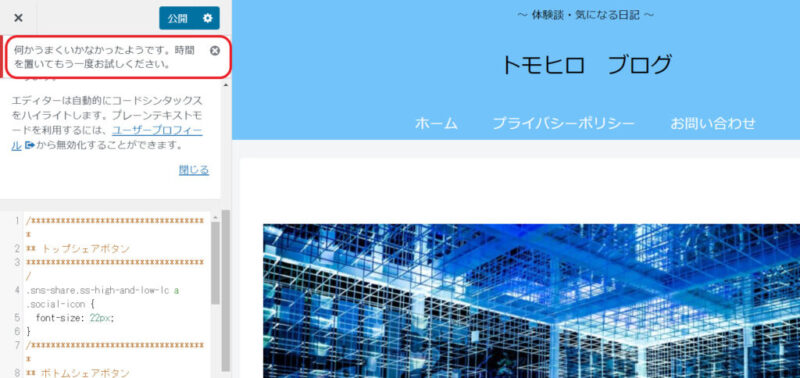
下の図は、失敗してエラーになった例です。。。
「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」
という表示が出てしまいました。


困ってしまった時、
以下4つの対処法で解決できるか、試してみてください。
サーバーの設定 が原因?(WAF設定)
これは、ワードプレスではなく、サーバー側の設定に原因があるケースです。
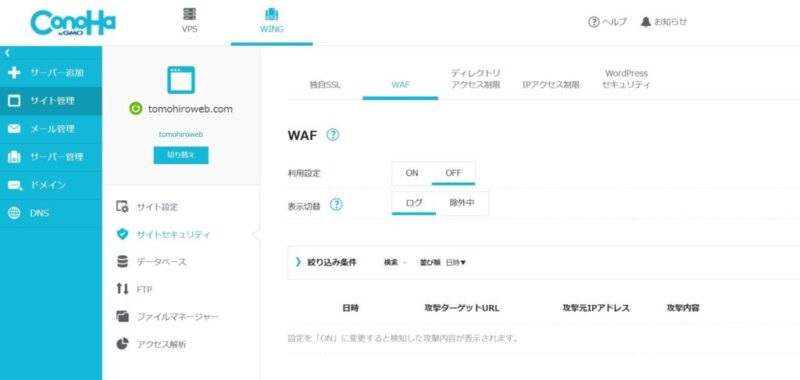
僕自身の環境は【コノハウイング】のサーバーで【コクーン】を使っていますので、以下の手順を試してみました。
【操作手順】
①サーバー設定の画面で、【WAF設定】を一時的に「OFF」にする。
②5分~10分くらい待つ。
③OFFの状態で、ワードプレスの「追加CSS」を試し、保存してみる。
④もし、うまく保存されて反映されたら、【WAF設定】を「ON」に戻す。

【WAF設定】が、サーバーを外部からの攻撃から守ってくれていますので、
【ONに戻す】のを忘れないでください。
WAF = Web Application Firewall
「Webアプリケーションの脆弱性を悪用した攻撃」からWebサイトを保護するセキュリティ対策

僕の場合はWAF設定と、次のCSS コードが原因で、ダメだったことがありました。
CSS のコード が原因?
コードを書き込むときには、コピペをすることが多いと思いますが、元のコードに間違いがあるか、コピペする時に一部分を間違えてしまった、というパターンです。
コード内容を、もう一度確認してみましょう。
プラグインとの相性 が原因?
すでに入れているプラグインとの相性が悪くてエラーが出たり、うまく反映されないこともあるようです。
この場合は、少し手間がかかりますがプラグインを1つずつ順番に無効にして、「追加CSS」ができるかどうか試してみてください。
キャッシュ が原因?
1)ブラウザ(Google Chrome, Microsoft Edge など)
2)キャッシュ系プラグイン(WP Super Cache, WP Fastest Cache など)
普段、使っている上記のキャッシュを削除してみてください。

以上の4つを試しても「保存、反映できない場合」には、さらに別の要因があると思われますので、色々と原因を探ってみてください。
まとめ
皆さん、使用しているパソコンやサーバーの環境が違いますので、すぐに原因を見つけることは難しいかもしれませんが、色々と試してみてください。

【追加CSS】をうまく使って、自分好みにカスタマイズしてゆきましょう♪



