画像を使って説明する時、「枠線」で囲んであると分かりやすい場合があります。
目立つようにすることで、内容も伝わりやすくなりますね。
今回は、GIMP(ギンプ)で「枠線」を付ける方法を紹介します。

「枠線」を付けよう♪
色 を決めておこう
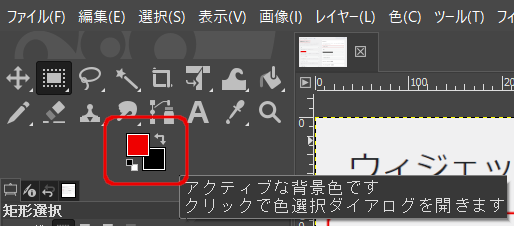
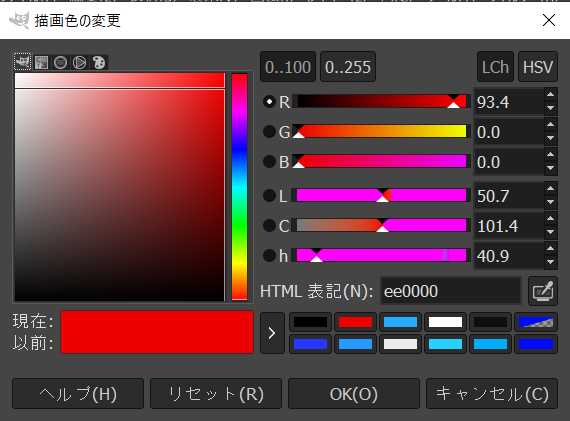
色の部分をクリックすると、変更画面が表示されます。
左側:描画色
右側:背景色

「描画色」の設定表示

「背景色」の設定表示


好きな色に設定しよう♪
枠線 を付けよう
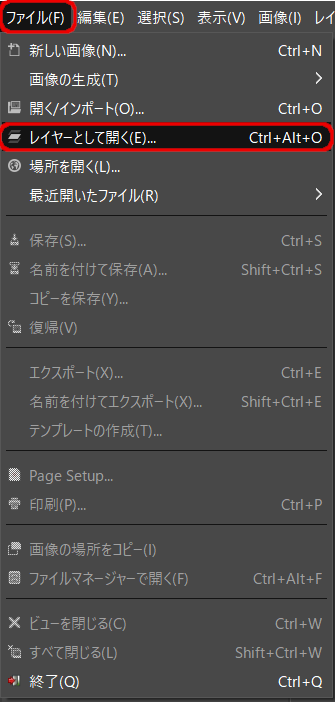
画像を開く
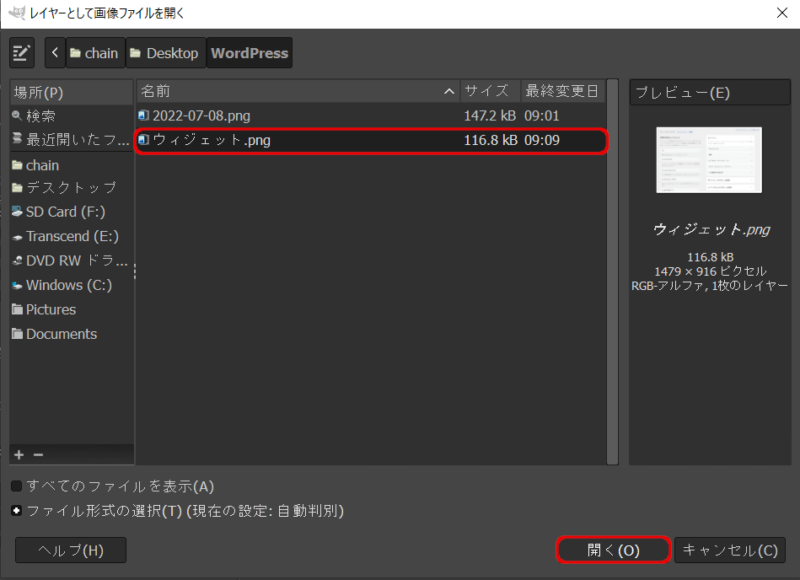
ファイル → レイヤーとして開く

編集したい画像ファイルを選択して、開きます。

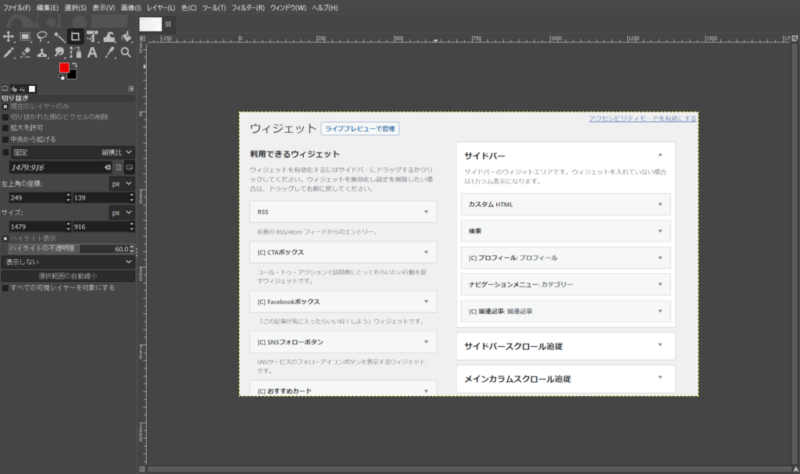
画像が表示されました。

拡大する
作業しやすいように、画像を少し拡大させます。
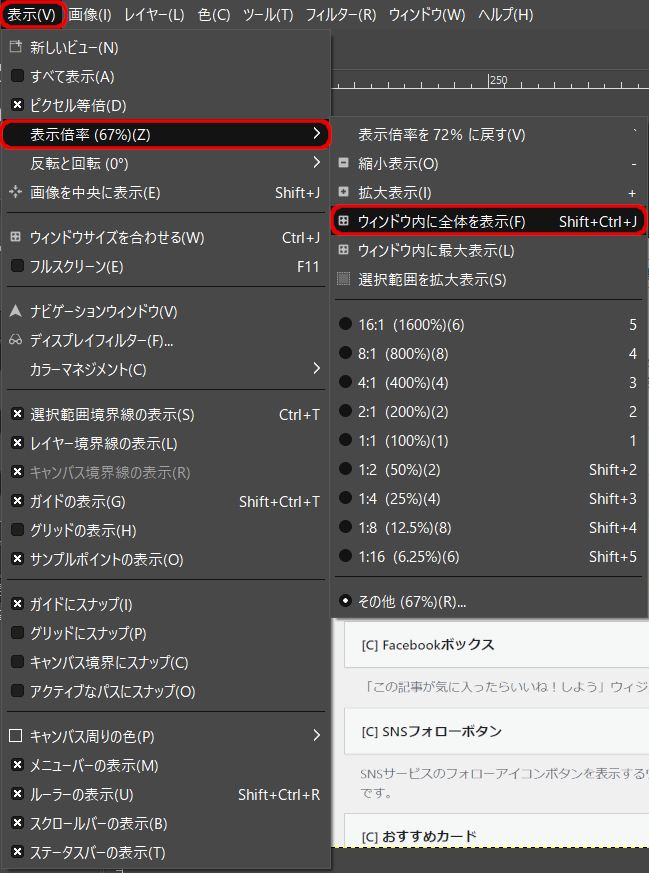
表示 → 表示倍率 → ウィンドウ内に全体を表示

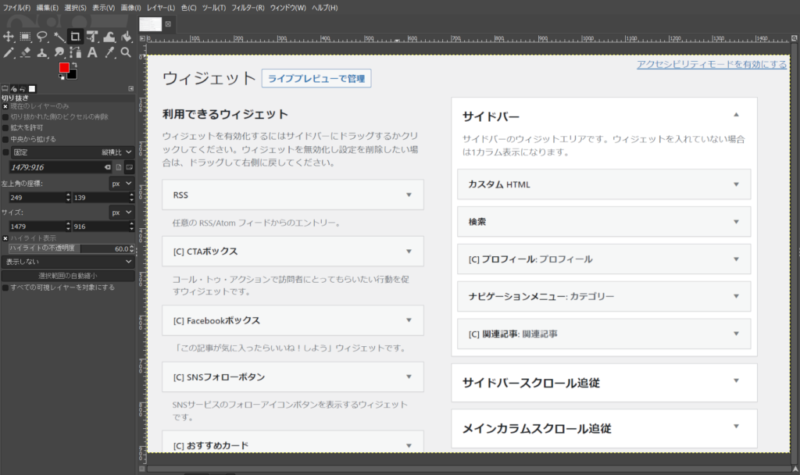
拡大されました。

枠線を付ける
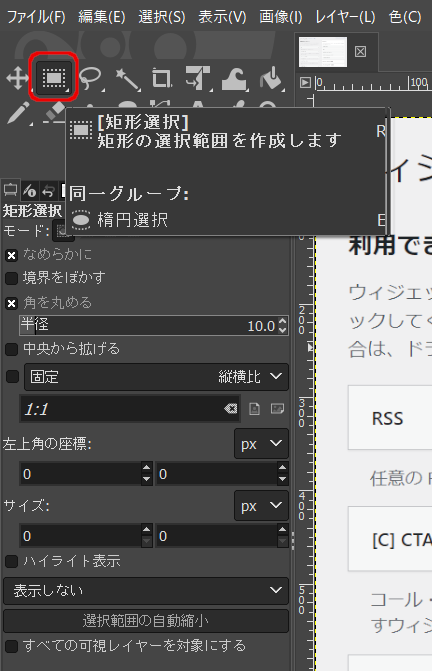
[ 矩形選択 ] のアイコンをクリックします。

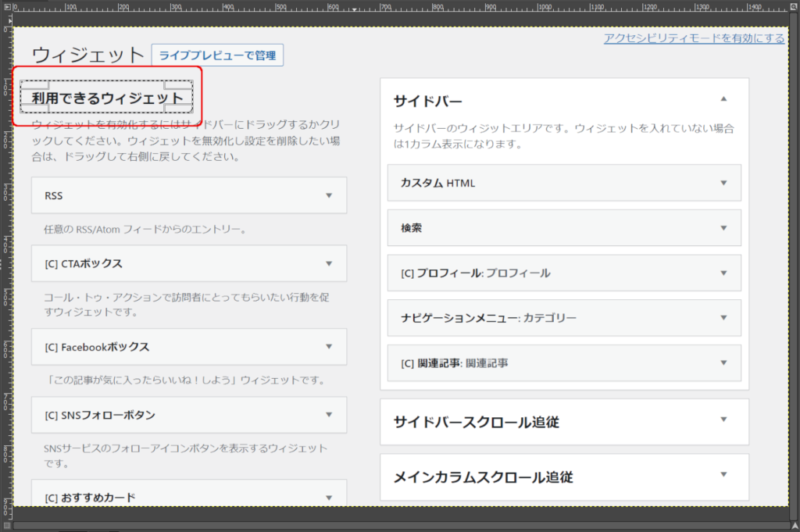
枠にしたい部分をドラッグして囲みます。

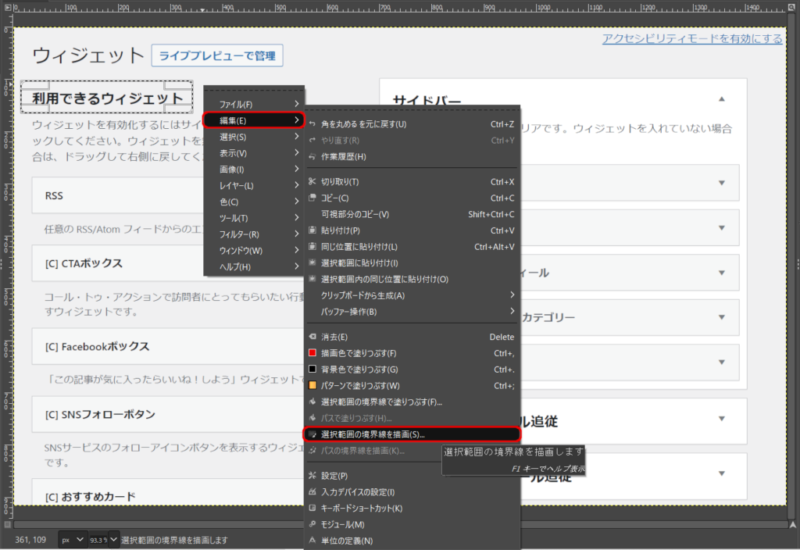
右クリックして、
編集 → 選択範囲の境界線を描画

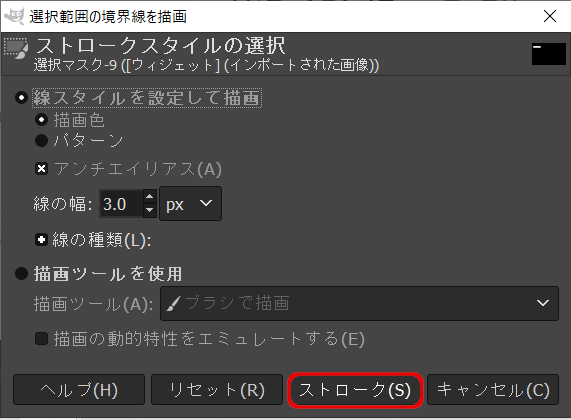
細かい設定を決めたら、〔ストローク〕を押します。

点線と赤い線が重なった状態になるので、左クリックします。

点線が消えて、枠線ができました。

同じ手順で、もう1つ作ってみました。


「枠線」できた♪
塗りつぶし もできる
途中まで同じ手順で、塗りつぶしもできます。
まずは、「描画色」でやってみます。
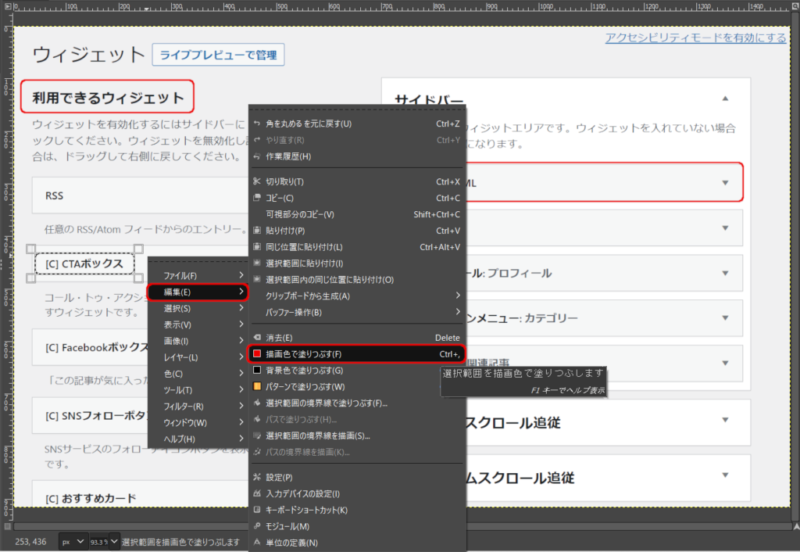
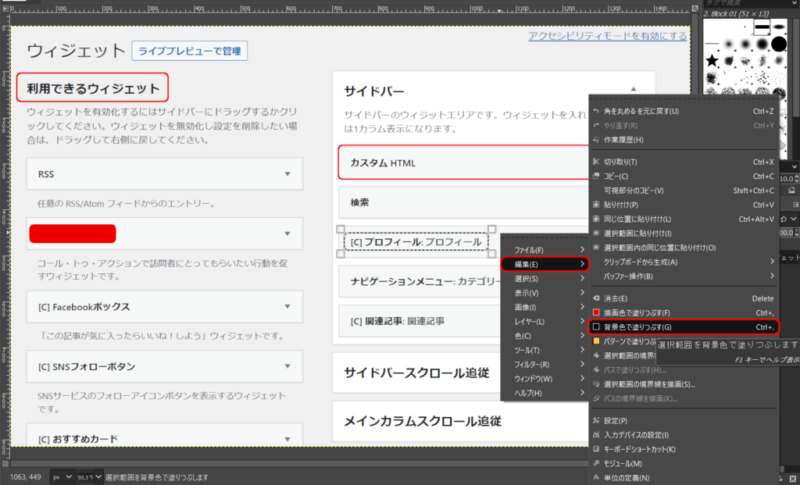
右クリック → 編集 → 描画色で塗りつぶす

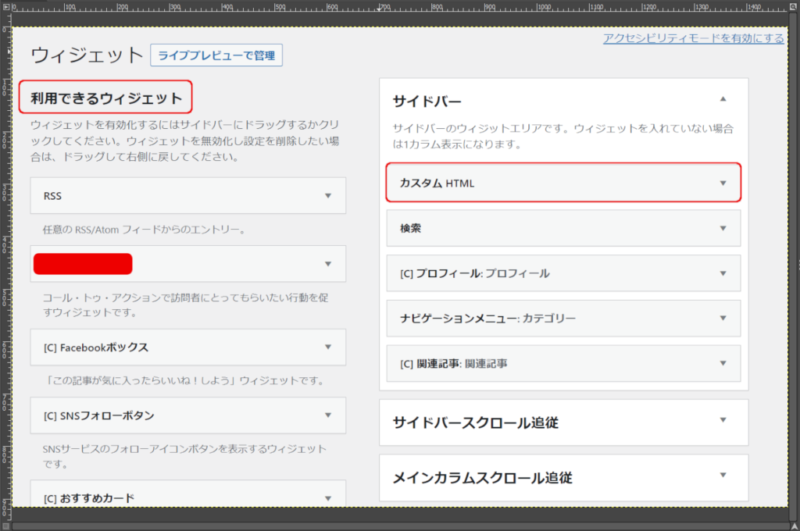
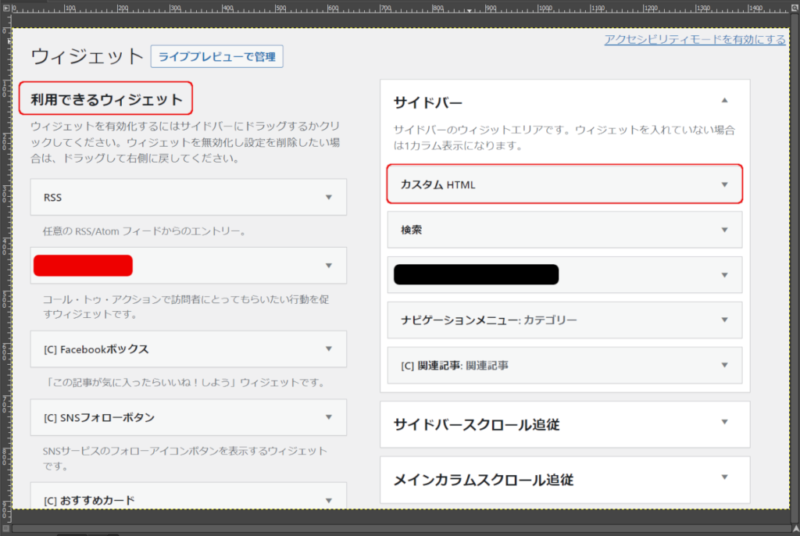
赤色で、塗りつぶしが出来ました。

次は、「背景色」でやってみます。
右クリック → 編集 → 背景色で塗りつぶす

黒色で、塗りつぶしが出来ました。


「塗りつぶし」できた♪
名前を付けて、保存する
GIMP では、「エクスポート」を使用します。
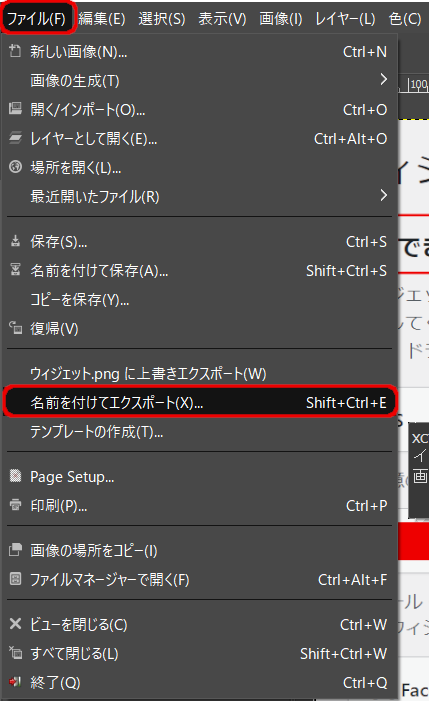
ファイル → 名前を付けてエクスポート

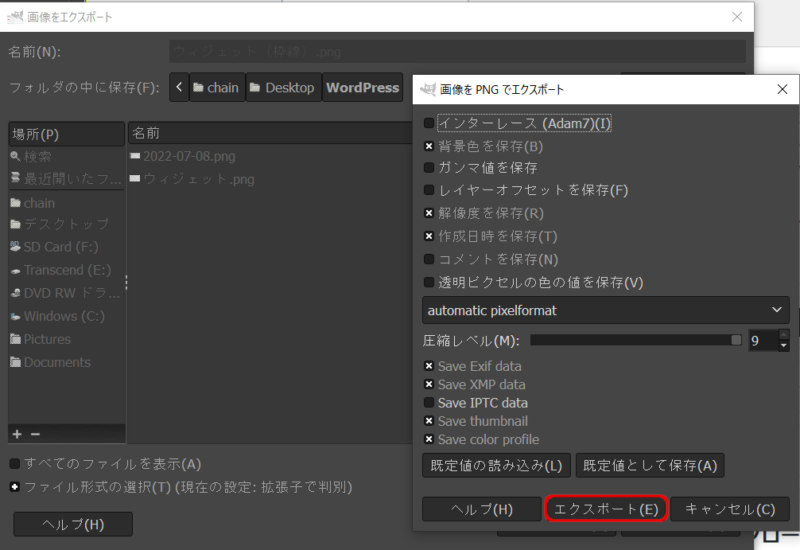
名前を入力して、〔エクスポート〕を押します。

細かい設定の後、また〔エクスポート〕を押せば保存されます。


エクスポート♪
画像を閉じる
この画像の作業は終わったので、閉じます。
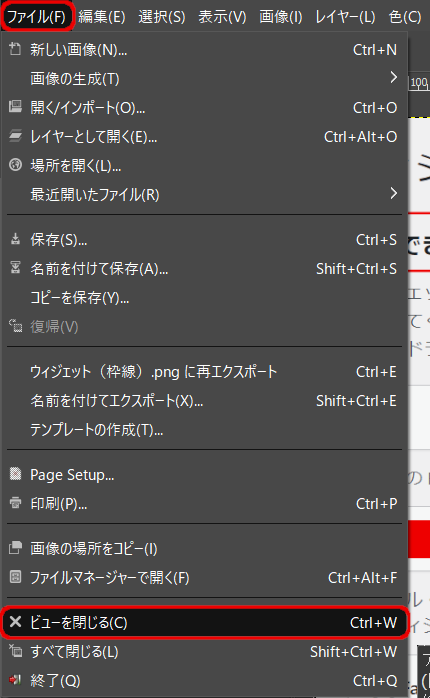
ファイル → ビューを閉じる

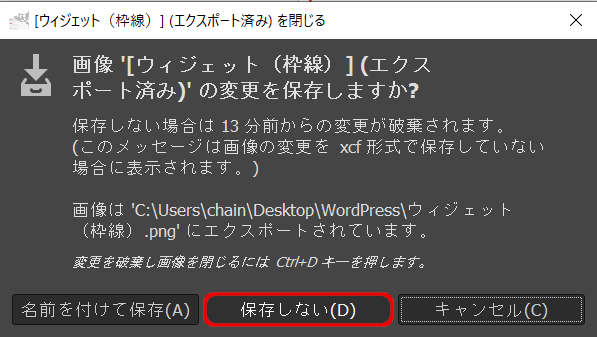
〔保存しない〕を押すと、画像が消えて最初の状態に戻ります。

編集したい画像がいくつかある場合は、この作業を繰り返します。

できました♪
まとめ
今回は「枠線」と「塗りつぶし」の手順を紹介しました。
細かい部分の設定は、皆さんのお好みで変更してください。

ありがとうございました♪