ブログやサイトの文章が文字ばかりだと「読みにくい。途中で疲れてしまう。」ということ、たまにありますよね。
でも【吹き出し】が記事の途中にあると読みやすくなったり、自分の伝えたいことを強調することもできます。
コクーンをテーマに使用している場合には【吹き出し機能】が最初から備わってますので「手軽に、カンタンに」設定できます。

やってみよう♪
アイコンを決めておくと、ラク
吹き出し用のアイコンを先に決めておいて、メディアライブラリに保存しておくと、設定作業がラクになります。
僕の場合、よく使うアイコンは「未分類フォルダー」に入れてます。

本来は、コクーンの中にもすぐ使えるアイコンサンプルがあるのですが、設定によっては表示されないことがあります。
(僕自身の設定も、表示されません。。。)
記事を書きながらの設定方法
投稿記事を書きながら【吹き出し】を入れたい時に設定する手順です。
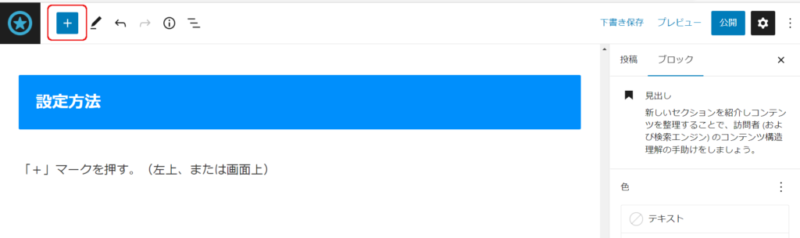
「+」マークを押す(左上、または画面上)
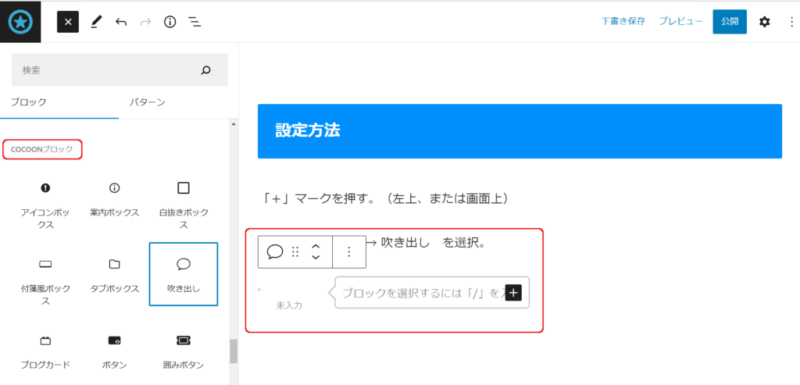
→【COCOONブロック】 → 【吹き出し】 を選択
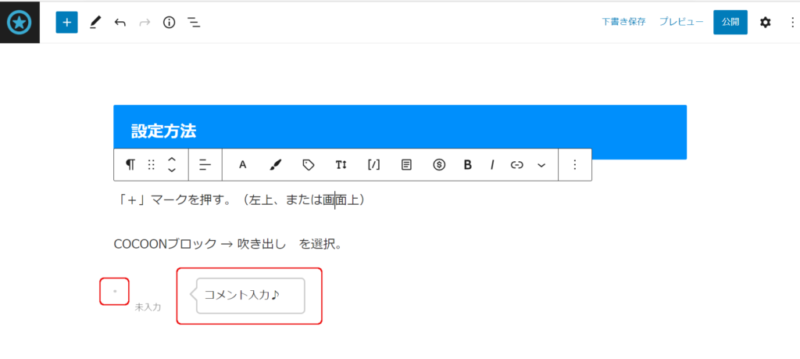
→ コメント記入、画像選択
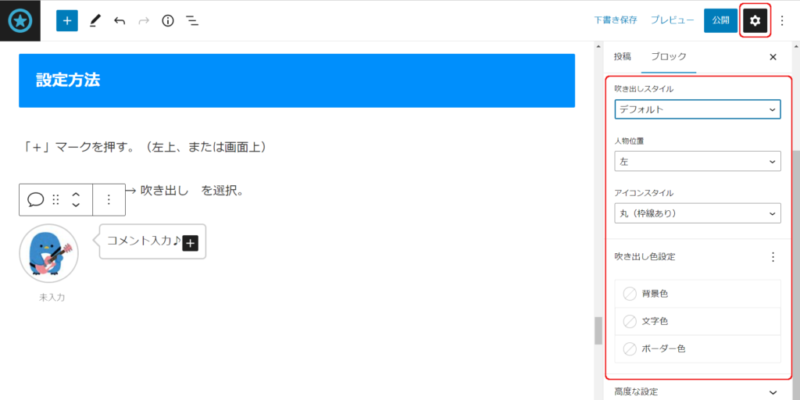
→「右上の歯車」で、各種設定をする

【COCOONブロック】 → 【吹き出し】→ 入力表示が出る

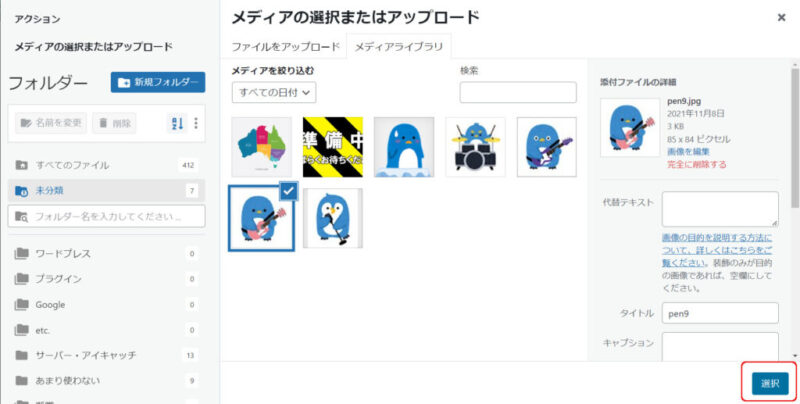
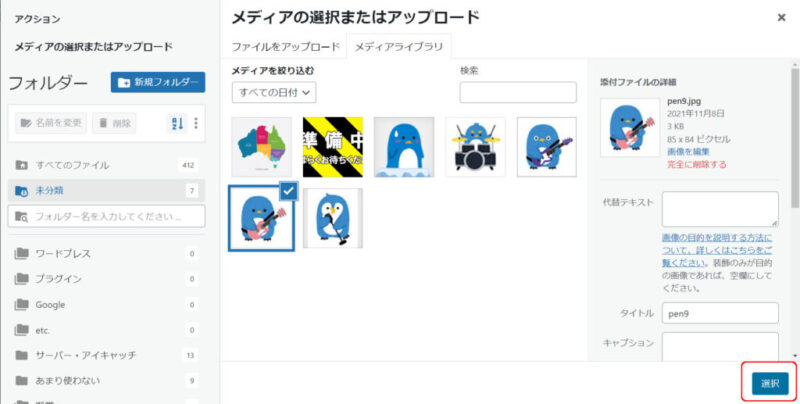
コメントや文章を入力して、左側にある小さな点(白丸)をクリックすると、アイコンを選択できるようになります。

アイコンを決めたら、右下の「選択」を押します。

出ました!

「メディアライブラリ」に保存していない画像でも、
「ファイルからアップロード」で選ぶこともできます。
設定を少し変えてみる
右上にある「歯車(設定)」で、見た目を少し変えてみます。

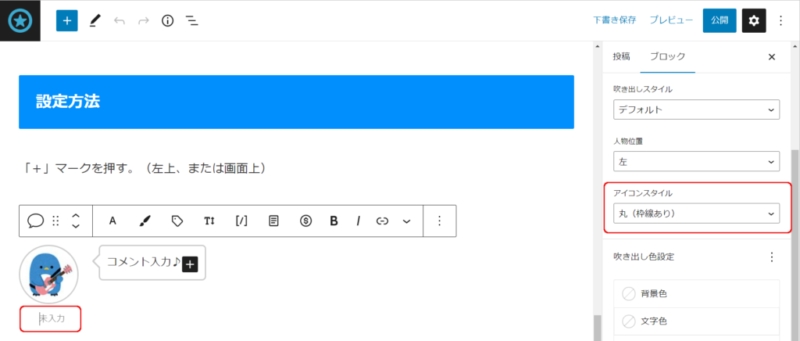
変更前:丸(枠線あり)・未入力(空白になる)

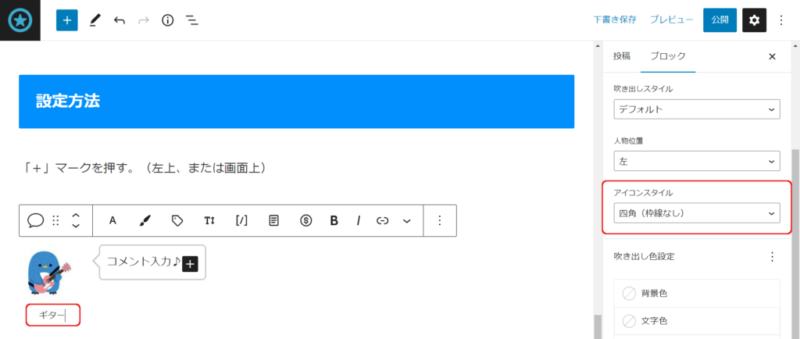
変更後:四角(枠線なし)・ギター

他の設定はどんな感じ?
いくつか、試してみます。
・吹き出しスタイル(デフォルト、フラット、LINE風、考え事)
・人物位置(左側、右側)
・アイコンスタイル(四角、丸、枠線なし、枠線あり)
・吹き出し色設定
吹き出しスタイル(4種類)です。

デフォルト

フラット

考え事
LINE風 の場合は、「右側の吹き出し」が緑色になります。

LINE風(左)

LINE風(右)
アイコンスタイル(四角、丸、枠線なし、枠線あり)

四角(枠線なし)

四角(枠線あり)

丸(枠線なし)

丸(枠線あり)
組み合わせれば、色んなパターンが作れると思います。

色々できる♪
【オリジナル吹き出し】の作成
僕は作成してませんが、自分だけの「オリジナル画像」を作って先に編集しておけば、オリジナル吹き出しを使うこともできます。
準備する画像サイズは「160px~200px の正方形」がいいようです。
イラストが得意な方なら、簡単に作れるかもしれませんね。
【操作手順】
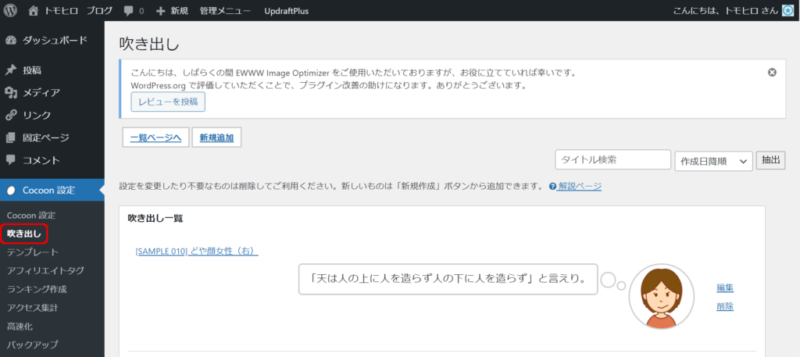
管理画面 → Cocoon設定 → 吹き出し →(新規追加、編集)


オリジナル! うらやましい。。。
プラグインで【吹き出し】を使おう
コクーン以外のテーマを使っている場合は、プラグインを入れることで吹き出しを使うことができます。


上の2つ以外にも、いくつかありますので探してみてください。
まとめ
【吹き出し】を使うことで、文章が読みやすくなったり、自分の伝えたいことを上手く表現できることもあります。
とっても役立つ機能ですね。

【吹き出し】 バンザーイ♪



