この記事では、ワードプレスで作成しているブログやサイトの
サイドバーに『関連記事』が表示されるように設定をしてゆきます。
使用しているテーマは【Cocoon(コクーン)】になりますので、よろしくお願いいたします。

スタート♪
サイドバーの設置
もし、サイドバーをまだ設置していない場合は【Cocoon設定】のところから設定できます。
【操作手順】
ワードプレス管理画面 → Cocoon設定 → 全体

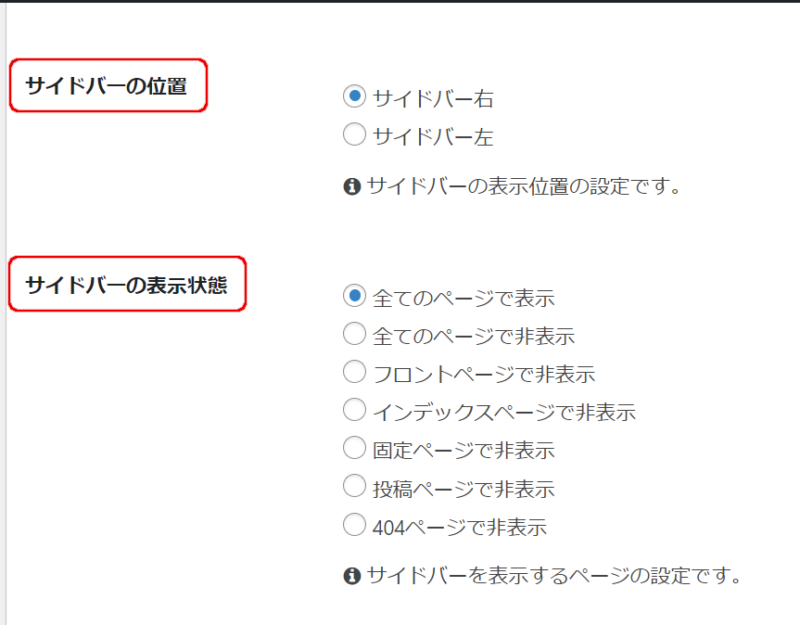
下のほうに『サイドバーの位置』『サイドバーの表示状態』という項目がありますので、選択してください。


選択したら〔保存〕してね♪
設定開始
【操作手順】
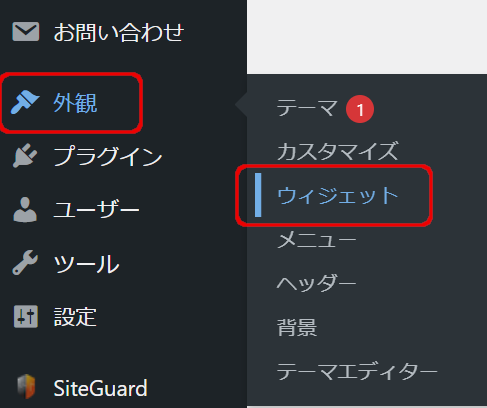
ワードプレス管理画面 → 外観 → ウィジェット

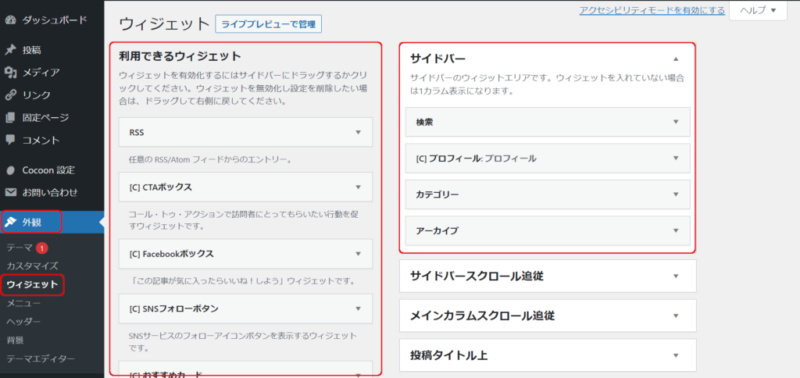
ウィジェットページの右上部分に「サイドバーの表示項目」を設定する枠があり、枠内に表示させたい項目を追加したり、削除して設定します。
左側に利用できるウィジェットが並んでいて、『関連記事』は下のほうにあります。

「ドラッグ&ドロップ」で項目を移動させて、枠内に入れれば追加されます。
枠内から「ドラッグ&ドロップ」で項目を元の位置に移動させれば削除されます。
サイドバー枠内の上下の順番も、入れ替えできます。
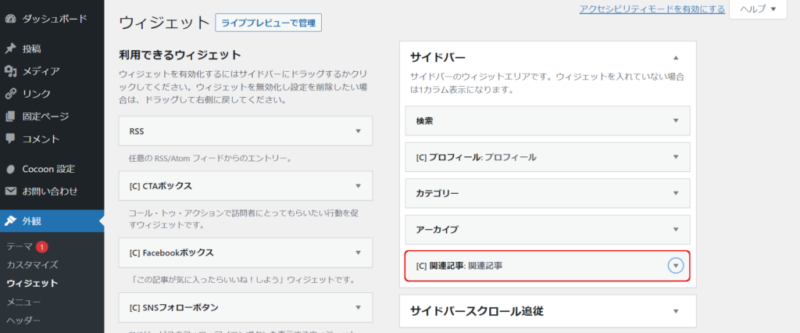
『関連記事』を枠内に移動させて、追加されました。

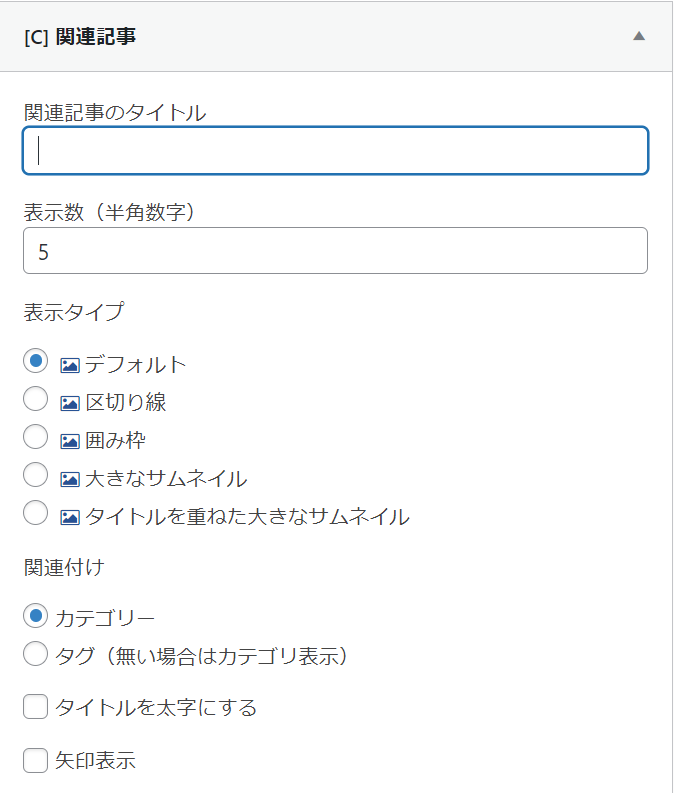
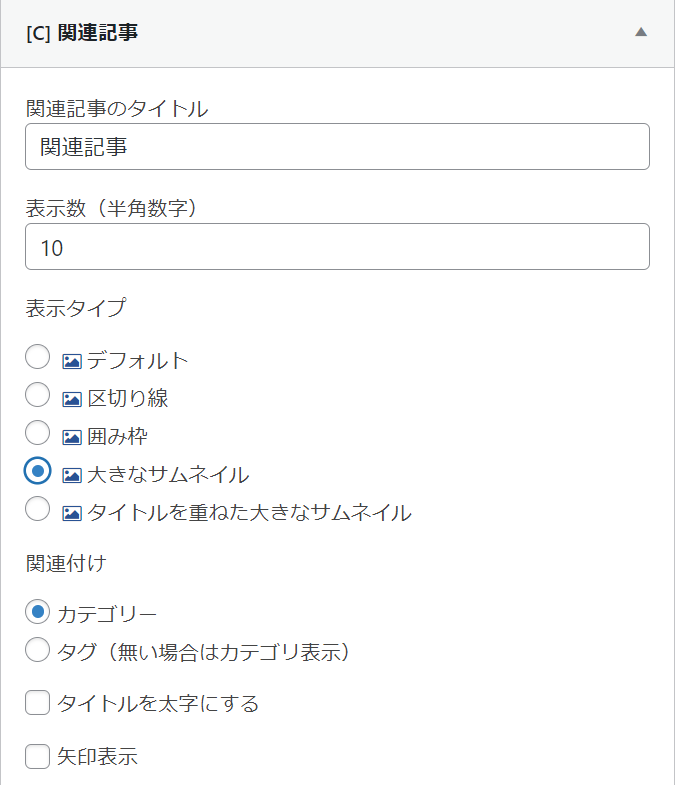
右にある「▼」を押すと、細かい設定が表示されます。

下の画像は当ブログの設定ですが、皆さんの分かりやすい設定にしてください。

入力後、右下の〔保存〕をクリックすれば、完了です。
今回は『関連記事』だけ追加してますが、項目はたくさんありますので、表示させたいものを追加してカスタマイズしてください。

完了したら、確認しましょう♪
確認しよう
ブログやサイトに設定通り表示されているか、確認しておきましょう。

『関連記事』は投稿記事のページに表示され、固定ページには表示されません。
『関連記事』の順番は、毎回ランダムで表示されます。

ありがとうございました♪



