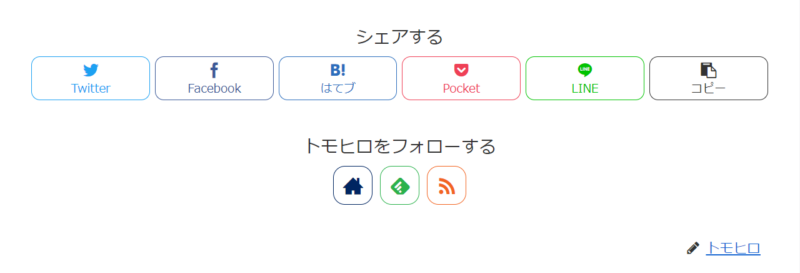
自分のブログへの集客やフォロワーを増やすために効果がある「SNSシェア・フォローボタン」
たまに、丸くカスタマイズされてるのを見かけますね。
僕自身はデフォルトの四角くて大きいボタンを使っていて、特に気にしていませんでしたが、何回も丸いボタンを目にするうちに、ふと思いました。

自分も【丸いボタン】にしたい!
まずは、確認
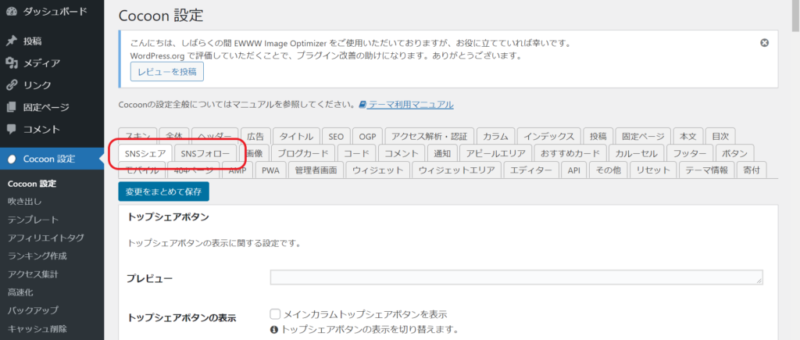
まずは、自分の現在のボタン表示がどうなってるのか確認しましょう。
テーマ「Cocoon」の場合では、
管理画面 → Cocoon設定 → SNSシェアタグ・SNSフォロータグ

を確認すると、現時点の表示場所(トップ・ボトム)、ボタンのカラー、列の数、SNSの種類などが分かります。
僕は、ボトム部分のみ表示させてます。

チャレンジ開始
【追加CSS】部分に、コードを入力してカスタマイズします。
管理画面 → 外観 → カスタマイズ → 追加CSS(一番下)
まで行き、下の空欄にコピペなどでコードを記入しましょう。
下のコードは「ボトムのフォローボタン」用です。
/************************************
** フォローボタン 丸くする
************************************/
/*フォローボタンの枠組み*/
.sns-follow.sf-bottom .sns-follow-buttons {
justify-content: center; /*中央に寄せる*/
}
/*フォローボタンのリンク*/
#main .sns-follow.sf-bottom .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 6px; /*右の間隔*/
margin-left: 6px; /*左の間隔*/
border-radius: 50%; /*丸くする*/
font-size: 20px; /*アイコンサイズ*/
}
記入したら、上にある〔公開ボタン〕を「ポチッ」と押すと保存、反映されます。
これで、無事にボタンが丸くなったら

おめでとうございます♪
僕は最初、うまくいかず失敗しました。。。
失敗の連続
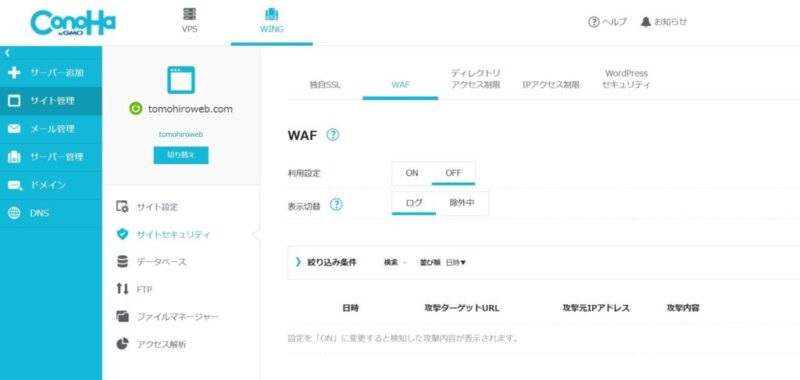
原因その1:サーバーの【WAF設定】 「ON ⇔ OFF」の切替え が必要だった
原因その2:記入した「CSSコード」が間違っていた
その他、想定される原因については下の記事にもまとめてあります。
解決方法を探す
サーバーの【WAF設定】については「ON ⇔ OFF」の切替えで解決。
僕自身の環境は【コノハウイング】のサーバーで【コクーン】を使っていますので、以下の操作をしました。
【操作手順】
①サーバー設定の画面で、【WAF設定】を一時的に「OFF」にする。
②5分~10分くらい待つ。
③OFFの状態で、ワードプレスの「追加CSS」を試し、保存してみる。
④もし、うまく保存されて反映されたら、【WAF設定】を「ON」に戻す。

【WAF設定】が、サーバーを外部からの攻撃から守ってくれていますので、
【ONに戻す】のを忘れないでください。
【WAF設定】の「ON ⇔ OFF」切替えについてのやり方が分かったので、早速コードを記入して保存、反映させました。
「コレで、いよいよ丸くなる!」
しかし、コードが間違っていたために、現れたのは「正方形!」

ナンデ???

その後、色々と調べながら修正していたら「#main」という部分が抜けていたことに気づきました。
そこで「#main」を追加して〔公開ボタン〕を押すと、やっと丸ボタンになりました~。

シェアボタン(トップ・ボトム)については、下のコードを参考にしてください。
/************************************
** トップシェアボタン 丸くする
************************************/
/*トップシェアボタンの枠組み*/
.sns-share.ss-top .sns-share-buttons {
justify-content: center; /*中央に寄せる*/
}
/*トップシェアボタンのリンク*/
#main .sns-share.ss-top .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 6px; /*右の間隔*/
margin-left: 6px; /*左の間隔*/
border-radius: 50%; /*丸くする*/
font-size: 20px; /*アイコンサイズ*/
}
/*トップシェアボタンのキャプション*/
.sns-share.ss-top .sns-buttons a .button-caption {
display: none; /*非表示*/
}
/************************************
** ボトムシェアボタン 丸くする
************************************/
/*ボトムシェアボタンの枠組み*/
.sns-share.ss-bottom .sns-share-buttons {
justify-content: center; /*中央に寄せる*/
}
/*ボトムシェアボタンのリンク*/
#main .sns-share.ss-bottom .sns-buttons a {
width: 40px; /*横幅*/
height: 40px; /*高さ*/
margin-right: 6px; /*右の間隔*/
margin-left: 6px; /*左の間隔*/
border-radius: 50%; /*丸くする*/
font-size: 20px; /*アイコンサイズ*/
}
/*ボトムシェアボタンのキャプション*/
.sns-share.ss-bottom .sns-buttons a .button-caption {
display: none; /*非表示*/
}
アイコンサイズや左右の間隔は、数字を変えると見た目が変わりますので、お好みで調整してください。
まとめ
時間がかかってしまいましたが、なんとか丸ボタンになりました。
見た目がスッキリして、記事が読みやすくなったような気がします。

丸ボタンで、シェアやフォローが増えるといいですね♪




