ワードプレスで記事を書いていると、「外部リンク」や「内部リンク」があると記事の内容が分かりやすくなる時がよくあります。
・外部リンク = 外部のサイトに移動する
・内部リンク = 自分のサイト内の別のページ(記事)に移動する
今回は、3通りの【リンクの貼り方】を紹介します。
・「外部リンク」を設定する
・「内部リンク」を設定する
・「内部リンク」を【ブログカード】を使って設定する

「リンク」は便利だよ♪
「外部リンク」を設定する
【操作手順】
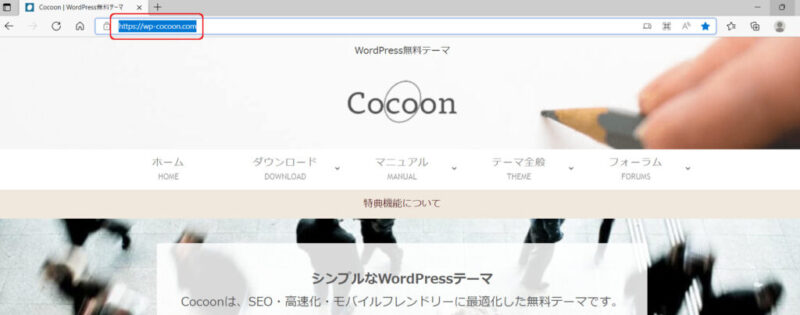
① リンク先の URL をコピー
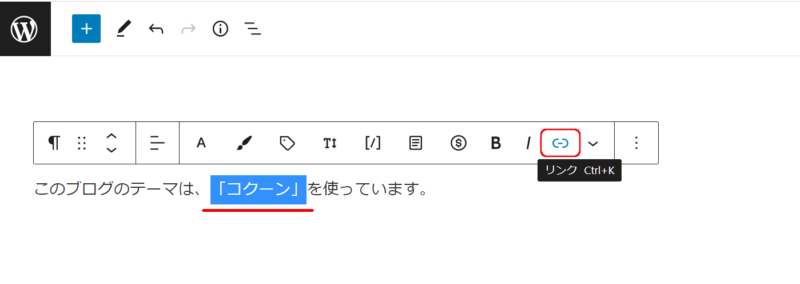
② リンクを設定したい部分を選択
③〔リンク〕ボタンをクリックする
④ URL を貼り付ける
⑤ 右の矢印ボタンを押せば、完了
※ 新しいタブで開きたい場合は、先に「●」を右側に移す
下の文章を使って、実際に
「コクーン」の部分に「正式サイトのリンク」を設定してみます。
このブログのテーマは、「コクーン」を使っています。
「リンク先のURL」を、コピーする。

「リンクを設定したい部分」を選択して、〔リンク〕ボタンをクリックする。

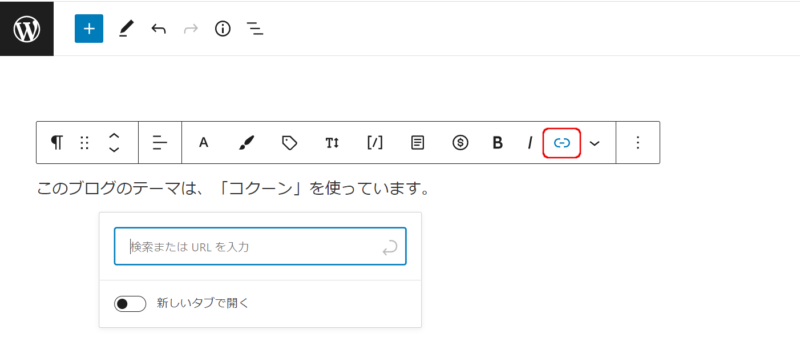
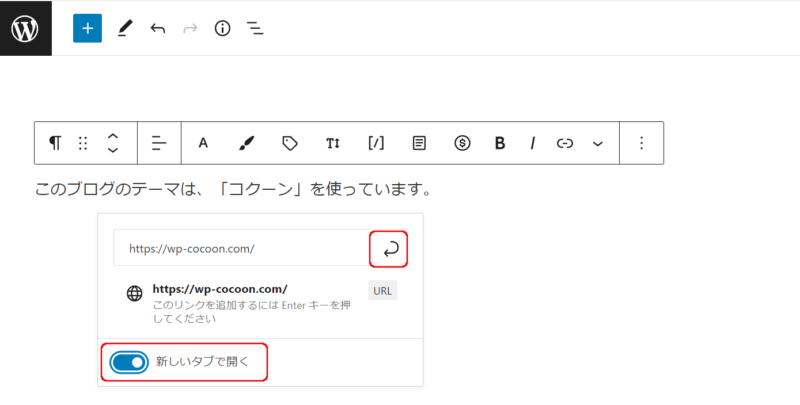
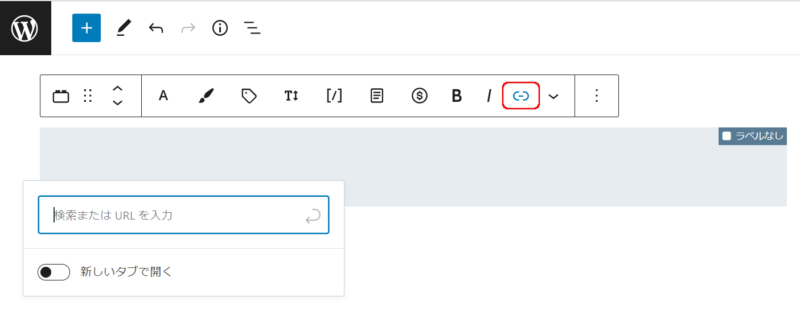
リンク先を入力する表示が出てきます。

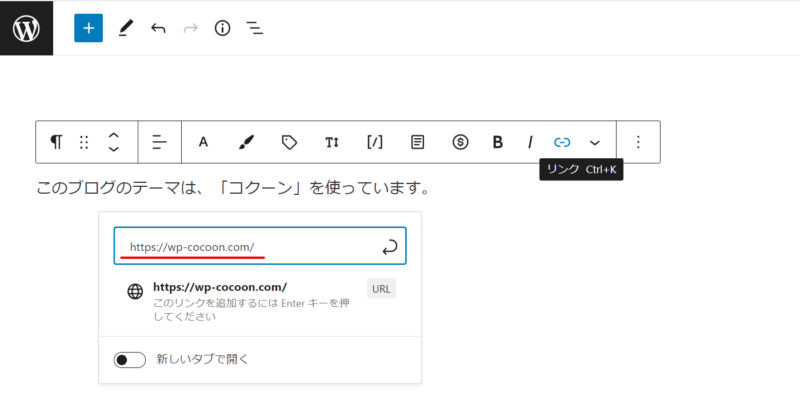
「URL」を貼り付けます。

右側の矢印をクリックすると、設定されます。
新しいタブで開きたい場合には、先に「●」を右に移動させます。

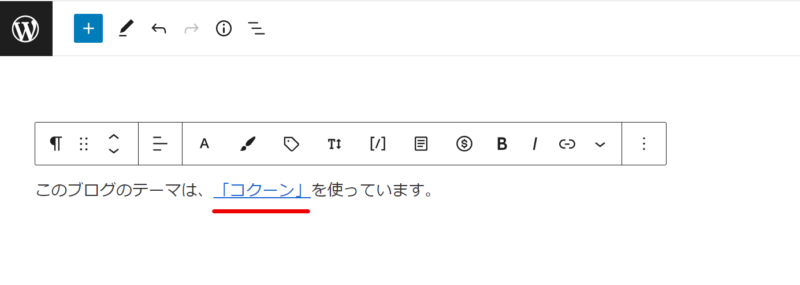
設定ができると「青色に変わって、下線」が付きます。

「設定後」の文章が、こちらです。
⇩
⇩
このブログのテーマは、「コクーン」を使っています。

できました♪
「内部リンク」を設定する
操作手順は「外部リンク」と同じです。
違う点は、
「リンク先のURL」が、「自分のサイト内の別ページ(記事)」に変わる
というところだけです。
「内部リンク」を【ブログカード】を使って設定する
サイト内の「関連記事」や「参考記事」を掲載する時に、便利です。
当ブログの別記事、
『FileBird』で、メディアファイルを整理しよう を設定してみます。

慣れれば、カンタンだよ♪
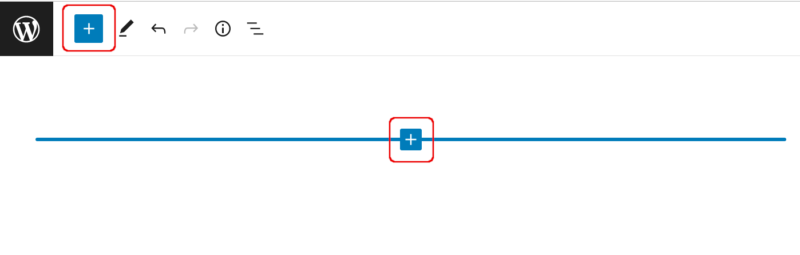
まずは、「+」マークをクリックして「設定」を出します。

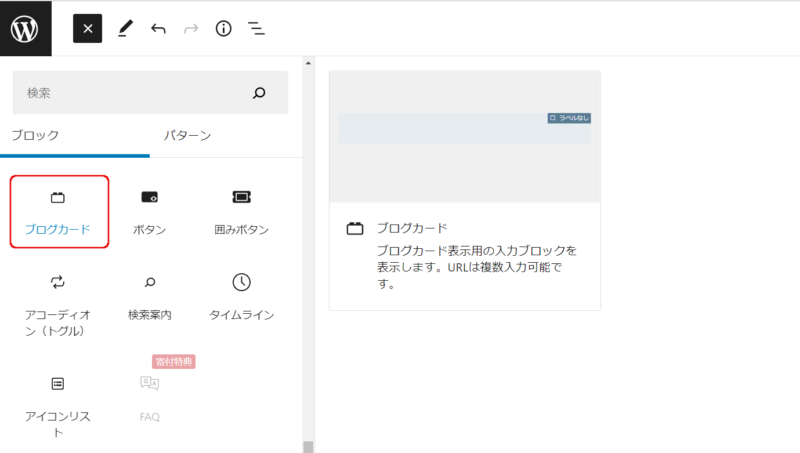
下のほうにある「ブログカード」を選択します。

〔リンク〕ボタンをクリックすると、「URLを入力する表示」が出ます。

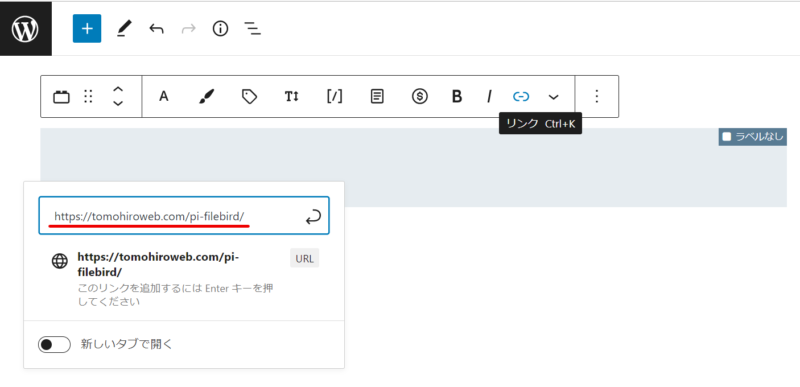
「リンク先のURL」を入力して、「右にある矢印」をクリックします。

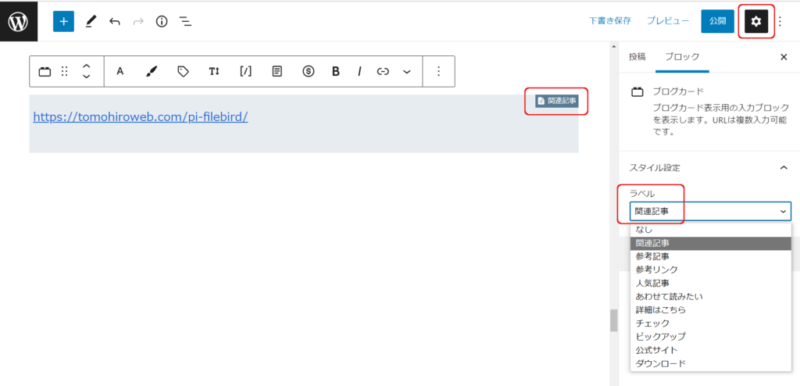
右部分の「設定」(歯車マーク)で、「ラベル」の表示内容を選択することもできます。

完成すると、こんな感じです。
⇩
⇩
まとめ
「外部リンク」や「内部リンク」を設定しておくと、記事の内容が分かりやすくなるので便利です。
上手に活用しましょう。

ありがとうございました♪




