「kindle本 の原稿を、Word で書こうかな?」
と考えてはいるけど、入力方法の注意点や原稿の設定がよく分からなくて迷っている方もいると思います。
僕自身、これまでWordをあまり使ってこなかったので初めて使う機能ばかりでしたが、文章を書いているうちに慣れてきます。
皆さんも、Word で書いてみましょう!

この記事では、以下の紹介をするよ♪
① 入力方法の注意点
②「設定」はどうするの?
③「見出し」を作ろう!
入力方法の注意点
原稿を書く際、以下の点に注意しておかないと、kindle本として出来上がった時の見た目が想像したものと違ってしまう場合があります。
でも、難しいものではないので書いてるうちに慣れてきます。
改行 =「Shift+Enter」
改ページ =「Ctrl+Enter」
見出しの前後 =「Enter」
画像の挿入 = 大き目のサイズにする
改行 =「Shift+Enter」
「Enter」のみで改行すると、kindle本になった時に半角くらいズレが出てしまう。
「Enter」キーのみだと、本当は「改段落」の意味らしいです。。。
知らなかった。。。
改ページ =「Ctrl+Enter」
見出しの前や、区切りたいところは「改ページ」を使うと見やすくなります。
見出しの前後 =「Enter」
見出しの前後は「Enter」を使ってください。
画像の挿入 = 大き目のサイズにする
Word で挿入した画像の大きさが、kindle本になると予想したよりも小さくなってしまうらしいので、編集中は大き目サイズにしましょう。
kindle本になった時のサイズ(見た目)は、原稿データをアップロードした後にプレビューで確認できます。
想像と違う場合は、大きさを修正して何回でもアップロードのやり直しができます。

だんだん慣れてくるよ♪
「設定」はどうするの?
初めて「Word原稿」を書く場合、設定が分からないですよね。
色んなサイトやブログを見ても、みんな使っているフォントや文字サイズが違うので迷いますが、特に決まりはなくて、自分の書きやすい設定でいいみたいです。
ここでは僕の設定を紹介しますが、皆さんの好きな設定でも大丈夫です。
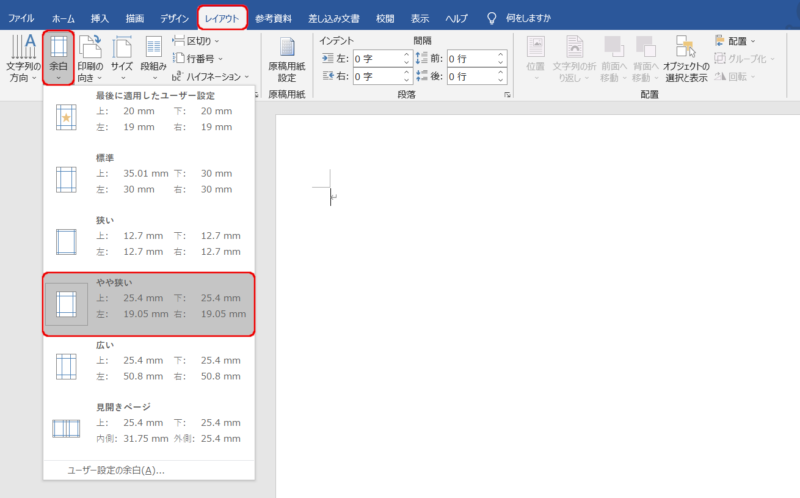
レイアウトの余白:やや狭い
使用フォント:MS ゴシック
本文のサイズ:14
見出し1サイズ:20
見出し2サイズ:16
(見出しを使ったほうが、読みやすくなります)

kindle本 の場合、読者側が自由に好きなフォントやサイズに変更できるので、原稿のフォントなどはあまり関係ないらしい。

設定 オッケー♪
「見出し」を作ろう!
Word のスタイル部分には元々「見出し」がありますが、使いにくいので作成しておくと、その後の作業がラクになります。
作成するのは文章を書き始める前でも、書いている途中でもどちらでも良いです。
僕が使っている「見出し1」を作ってみます。
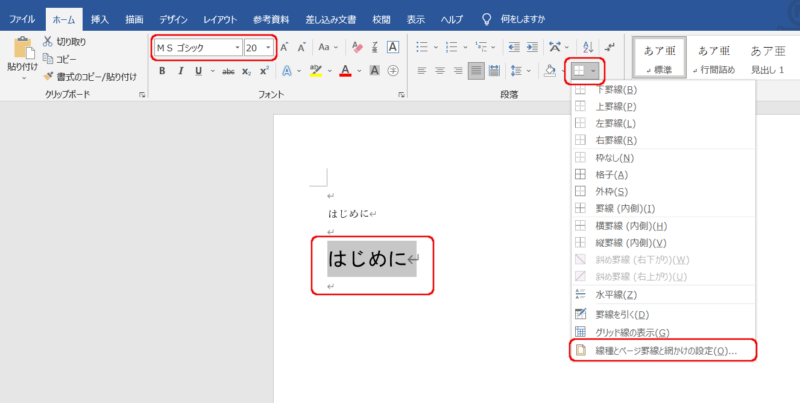
① 文章を入力したら、MS ゴシック、サイズ20 に変更する。
② 入力した部分を選択する。
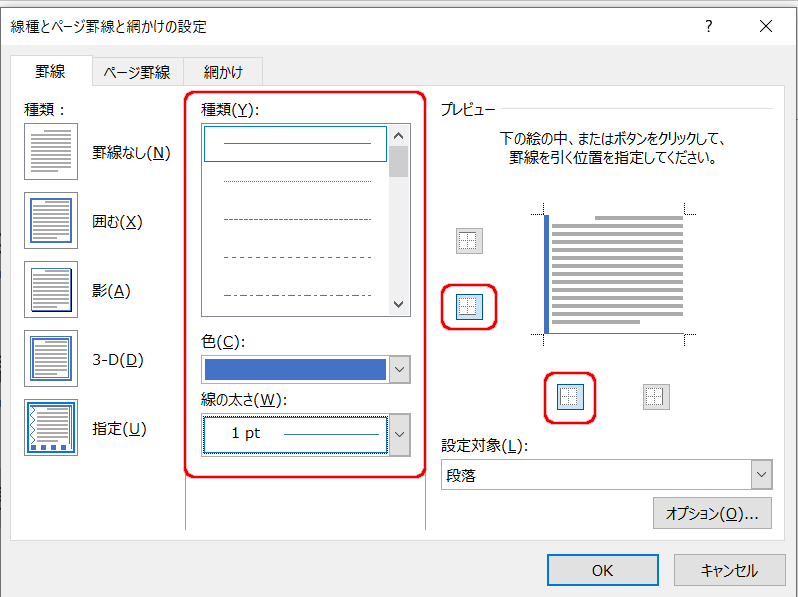
③ 罫線を付ける部分の「線種とページ罫線と網かけの設定」を選択。

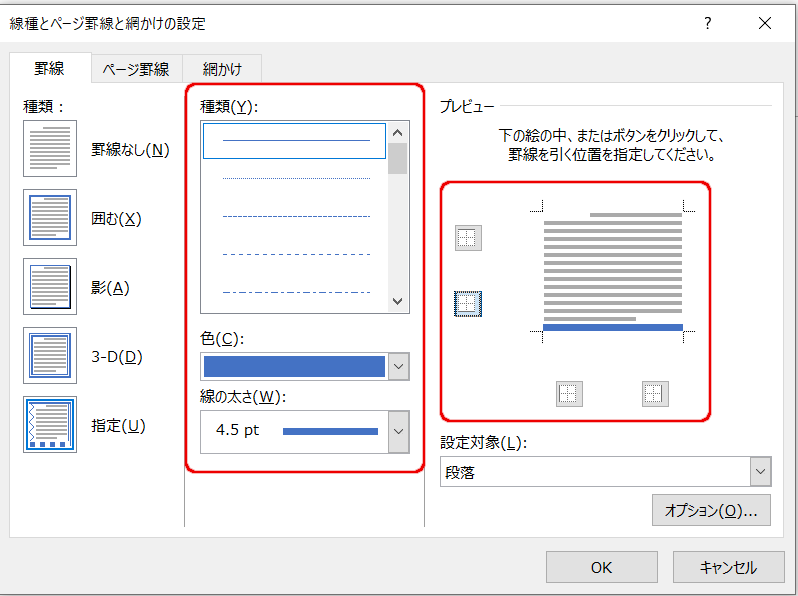
設定用の窓が開くので、線の種類、色、太さを決めます。
どこに線を付けるのかは、右側で設定できます。

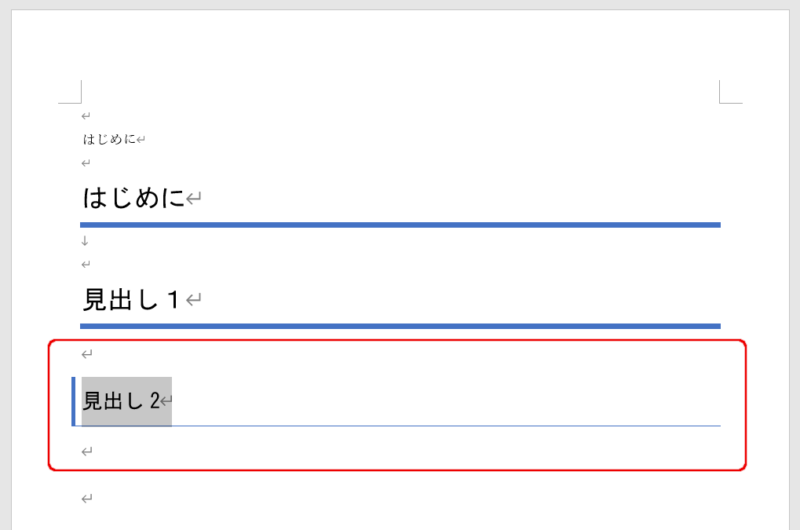
分かりにくいけど下線が付いたので、これを登録します。
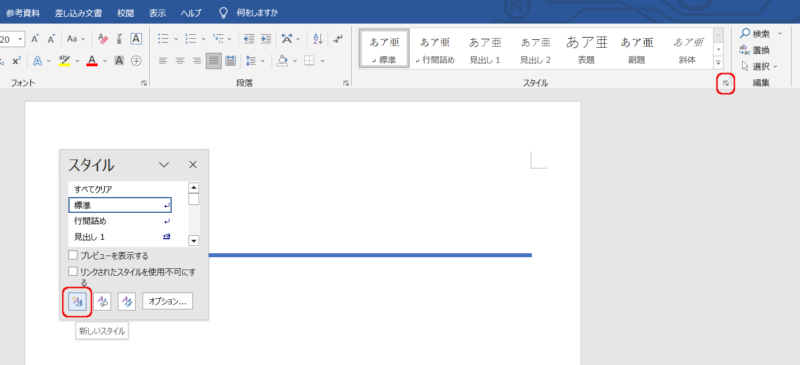
① スタイルの右下にある四角を選択。
② 小さい窓が開いたら「新しいスタイル」を押す。

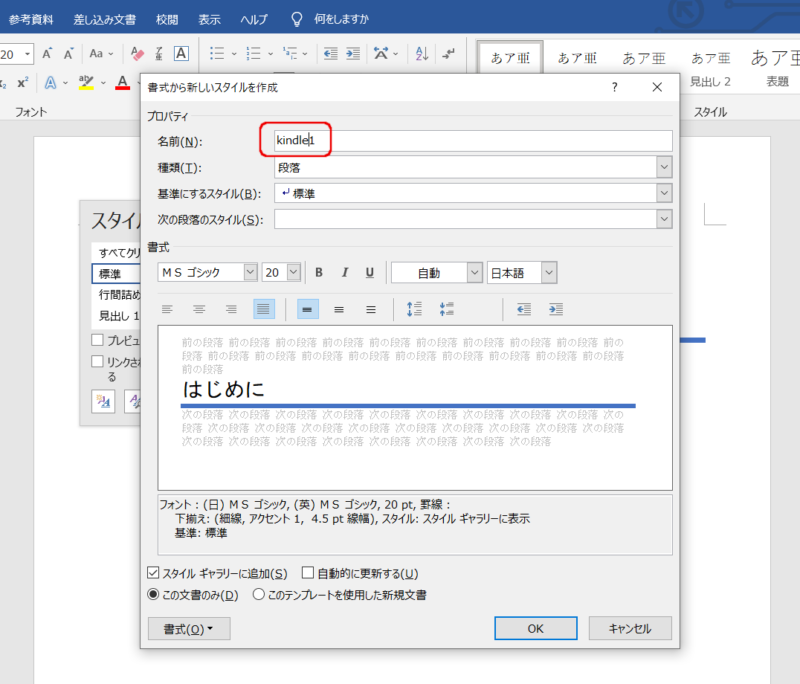
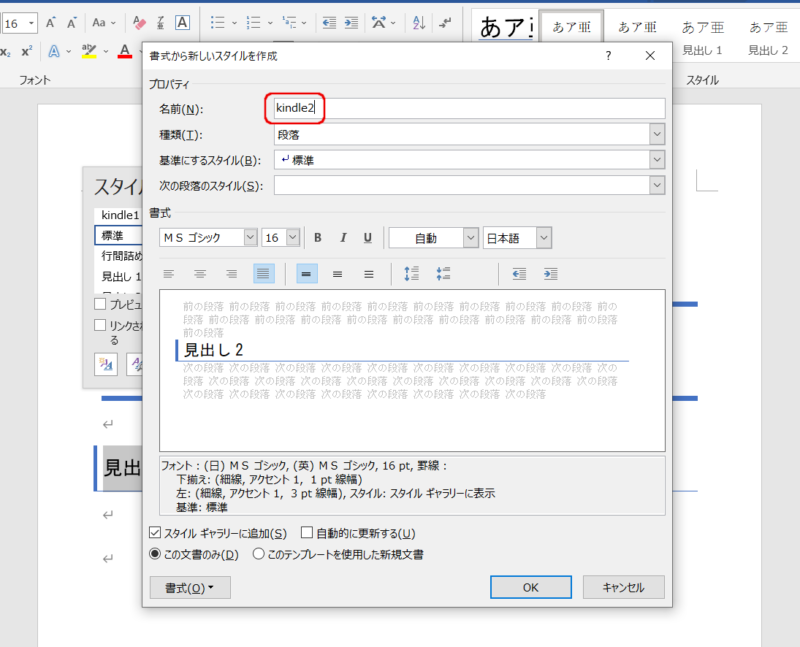
別の窓が開くので、好きな名前を入力します。
ここでは「kindle1」という名前を付けてます。

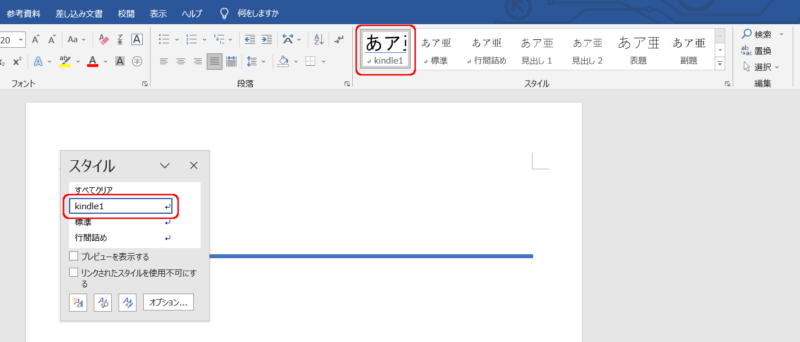
新しく「kindle1」が追加登録されました!


やったー!
「見出し」を使いたいとき
① 使いたいところにカーソルを合わせる。
② 登録した「kindle1」を押す。
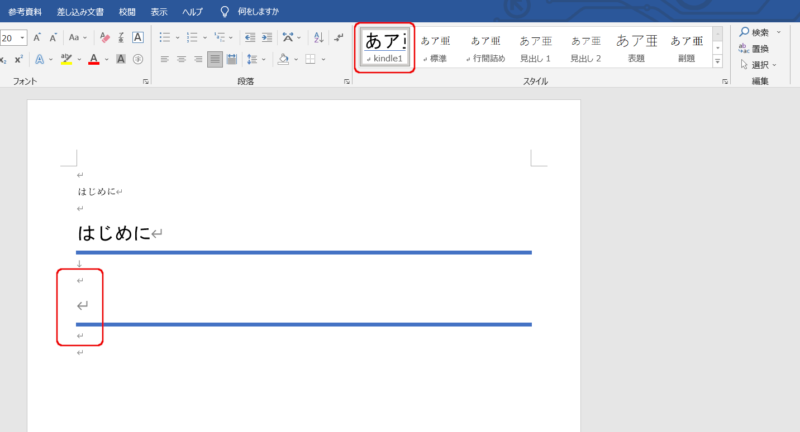
③ 文字入力ができるようになります。

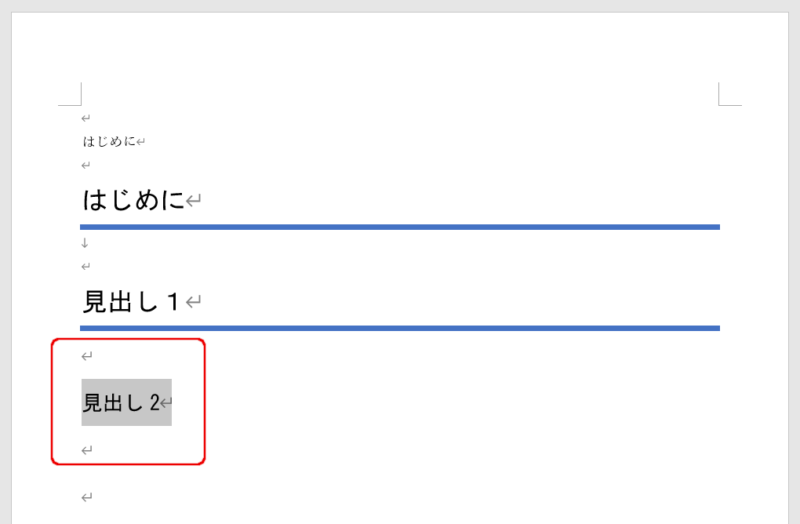
さっきと同じ手順で「見出し2」も作ってみます。
(画像は一部省略している部分もあります)
文章を入力 → 選択する。(フォントサイズ:16)

今回の設定は、
縦線の太さ:3 pt、横線の太さ:1 pt にしています。

こんな感じになりました。

今回の名前は「kindle2」で登録します。

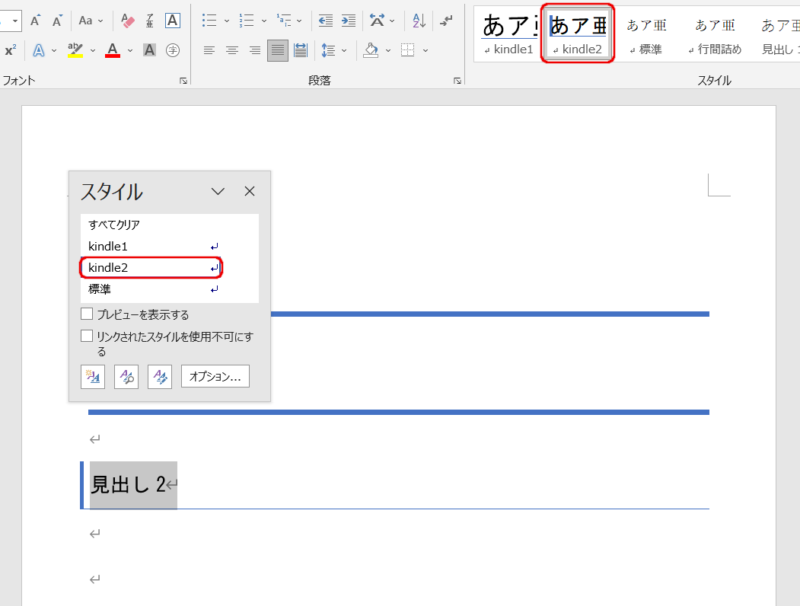
「kindle2」も追加登録できました!


できました♪
「見出し」を増やし過ぎると、逆に読みにくくなるので2~3個くらいが良いと思います。
まとめ
僕もそうでしたが、初めて行う入力方法や設定なので、最初の頃は「なんだかよく分からない」と思いますが、慣れてきます。
「見出し」については、色んなパターンのものが作成できると思いますので、カッコイイ見出しを見つけてください。

ありがとうございました♪



