『EWWW Image Optimizer』は、ブログやサイトで使用する画像ファイルを圧縮・最適化することで表示速度を速くすることができるプラグインです。
ウェブサイトが重かったり、表示されるのに時間がかかってしまうと、訪問者が途中で見るのを止めてしまう可能性があります。
『EWWW Image Optimizer』を使って、表示速度を高速化しましょう。
『EWWW Image Optimizer』インストール

以下の操作手順で、インストールから有効化まで進めてください。
管理画面 → プラグイン → 新規追加 →
『EWWW Image Optimizer』を検索・インストール → 有効化

設定、スタートしましょう♪
『EWWW Image Optimizer』の設定
インストールができると【EWWW Image Optimizer】という項目が増えますので、次のように進んでください。
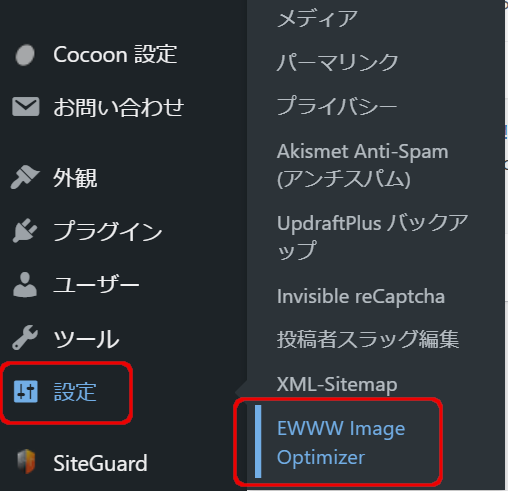
管理画面 → 設定 → EWWW Image Optimizer

最初に『Enable Ludicrous Mode』をクリックすると、タブの数が増えます。



設定するのは「2つのタブ」だけです♪
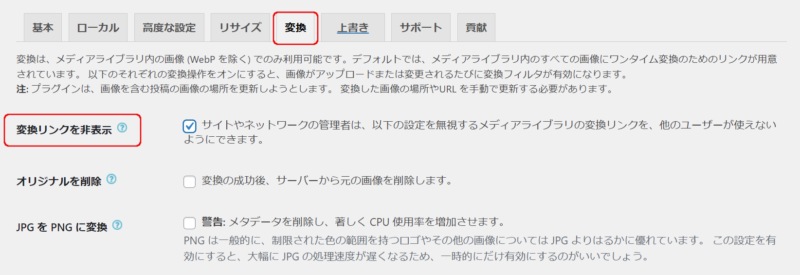
変換
『変換』タブは、1か所だけ確認します。
【変換リンクを非表示】に☑チェックが入っていれば、そのままで大丈夫ですが、
もし☑チェックが無かったら、入れた後に〔変更を保存〕してください。

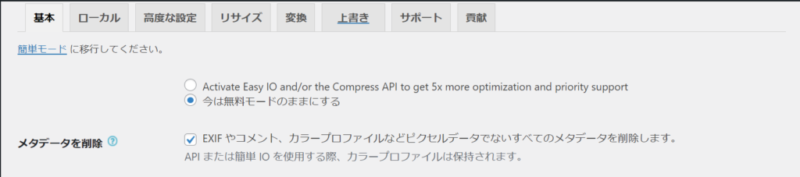
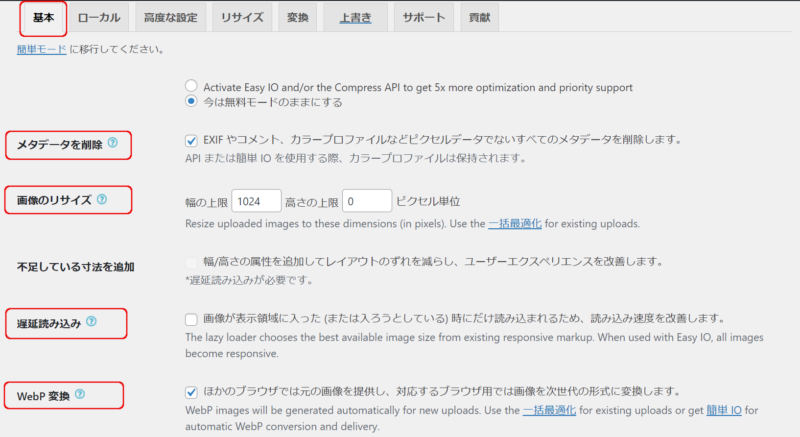
基本
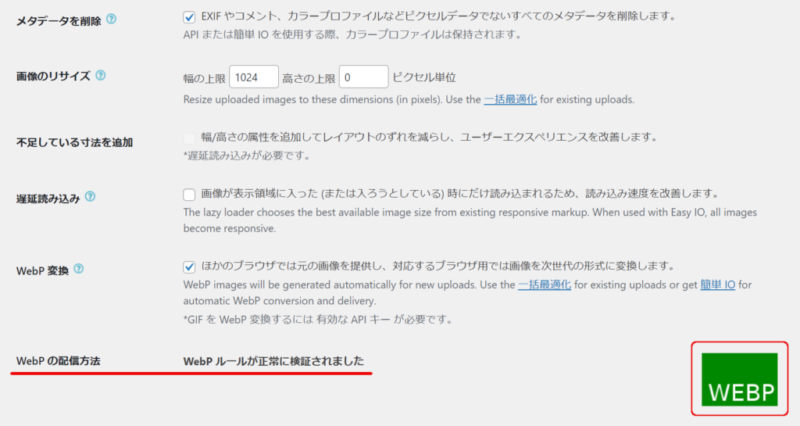
【メタデータを削除】:☑チェックを入れてください。
【画像のリサイズ】 :僕は「1024」と入れてます。
【遅延読み込み】 :□チェックは無くても大丈夫です。
【WebP 変換】 :☑チェックを入れてください。

4か所の設定をしたら、〔変更を保存〕します。
WebP(ウェッピー)
Google が開発したウェブサイト向けの「次世代画像フォーマット」。
JPEGやPNGよりも軽量化できることから、ウェブサイトの表示速度を改善できる。
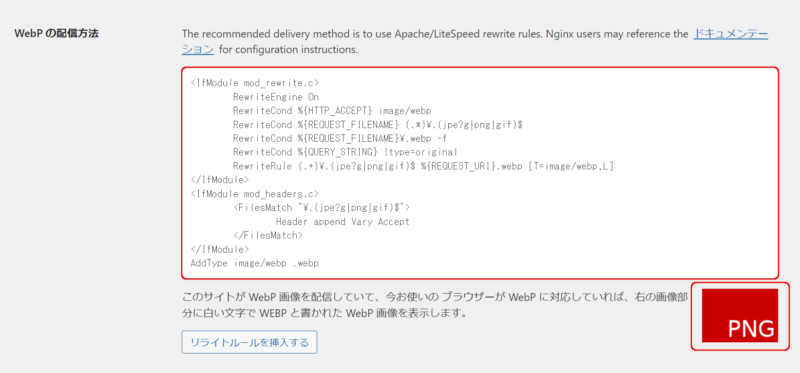
『コード』と【PNG】が出てくる
さっきの【WebP 変換】に☑チェックを入れて保存すると、『コード』と【PNG】の表示が出てくると思います。
長いので、メモ帳・ワードなどにコピペして「コピー・保存」しておいてください。
この『コード』をレンタルサーバーの「.htaccess」の一番上に入力します。

『コード』をレンタルサーバーに入力する
僕はレンタルサーバーに「コノハウイング」を使っていますので、「コノハウイング」の画面で説明します。
違うサーバー会社を利用している場合は、ホームページなどで確認してください。
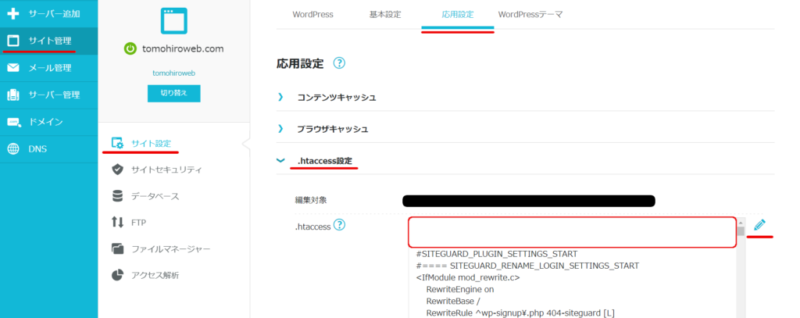
【操作手順】
ログイン → 管理画面 → サイト管理 → サイト設定 →
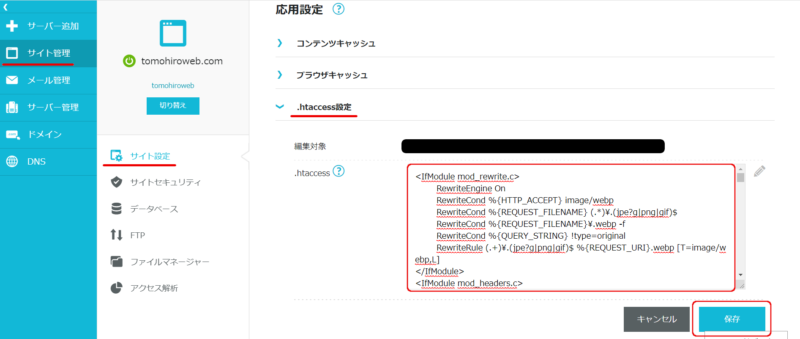
応用設定 → 「.htaccess」の枠内にコードを入力 → 保存


レンタルサーバーの〔保存〕ができたら、再びワードプレスの『コード』が表示されていたページに戻ります。
ページを「更新・再読み込み」するか、〔変更を保存〕を押した後に、
【PNG】赤色 → 【WEBP】緑色
へと表示が変われば、無事に完了です。

これで今後は「WebP画像」が配信されるようになります。
もしブラウザが「WebP」に対応していない場合は、これまでのように「JPEG」や「PNG」などで配信されます。

【WEBP】の設定も、できました♪
『一括最適化』しよう
設定が終われば、今後アップロードする画像については、全て自動的に圧縮してくれます。
これまでにアップロードした画像については『一括最適化』ができますので、まとめて圧縮してみましょう。
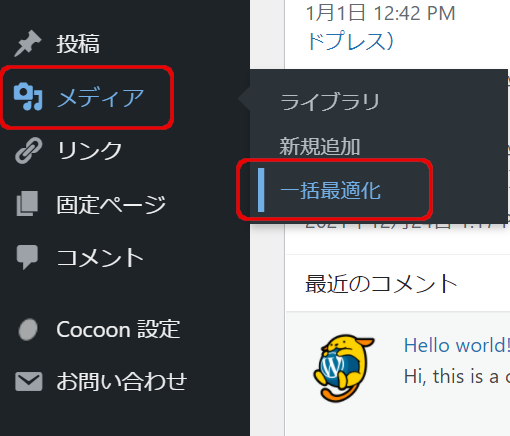
管理画面 → メディア → 一括最適化

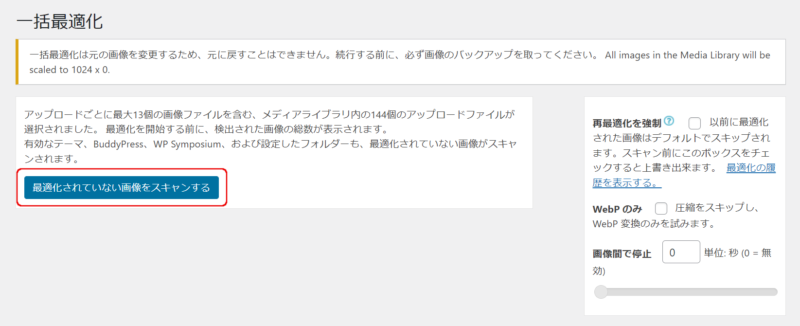
〔最適化されていない画像をスキャンする〕 を押す。

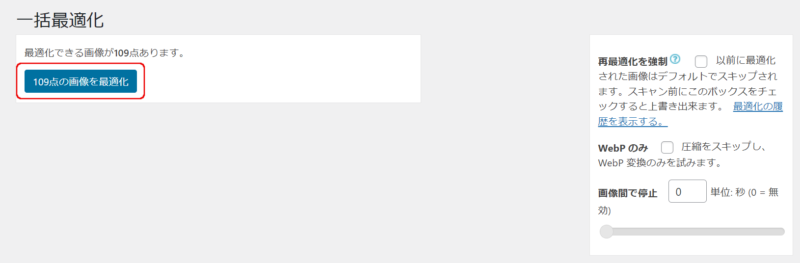
〔○○○点の画像を最適化〕 をクリックすれば、『一括最適化』が始まります。


画像の数が多い場合は、時間がかかるかも?
待ちましょう♪
まとめ
『EWWW Image Optimizer』の各種設定や、【WebP 変換】ができました。
画像ファイルの圧縮・最適化により、表示速度が速くなっていると思います。

ありがとうございました♪