皆さんが、色んなブログやサイトにある「お問い合わせフォーム」「送信フォーム」などを入力する際に、こんな経験があると思います。
・「歪んだ文字」を解読して入力する
・「私はロボットではありません」にチェックする
・「信号機」「バス」などを、数枚の画像から選択する
これは『reCAPTCHA』という機能で、「お問い合わせフォーム」などの各種フォームを【ボットによるスパム、迷惑メールなど不正な攻撃からWebサイトを守るための機能】です。
『reCAPTCHA』を自分のブログなどに設定しておくと、スパム対策を効果的に行うことができますので、今回はGoogleへの登録をしてゆこうと思います。
【この記事で進める内容】
・「Google reCAPTCHA v3」の登録
・「サイトキー」の取得
・「シークレットキー」の取得
『reCAPTCHA』は、プラグイン【Contact Form 7】【Invisible reCaptcha】に設定しておくと、スパム対策に効果的です。
『reCAPTCHA』 のバージョン
バージョンの種類は「v1」「v2」「v3」があります。
最新版の「v3」では、
「訪問者がボットなのか? 人間なのか?」を、AIが自動的に判別することで、今まで必要だった入力作業が無くなり、ユーザーにとっては利便性が高くなりました。
「v1」= 歪んだ文字を解読して入力が必要な「文字認証」
「v2」= 信号機やバスなどを、数枚の画像から選択する「画像認証」
⇩
「v3」= ユーザーの入力作業は無くなり、AIが自動的に判別してくれる
「v3」を導入しているブログやサイトには、こんな感じのマーク(バッジ)が表示されてますので、見かけたことがあると思います。


『Google reCAPTCHA v3』の登録
「Google アカウント」をすでに持ってる方はスムーズに進みますが、まだ持っていない方は途中で「新規作成」が必要になります。
URL:「Google reCAPTCHA」にアクセスして、
上にある【v3 Admin Console】をクリックすると設定画面が出てきますので、必要な内容を入力していきます。

・ラベル
・reCAPTCHA タイプ
・ドメイン
・オーナー
・reCAPTCHA 利用条件に同意する
・アラートをオーナーに送信する

ラベル
ブログ名など、自分で分かりやすい名前を入力
(日本語・英語、どちらでもOK。あとで変更もできます。)
reCAPTCHA タイプ
「reCAPTCHA v3」を選択
ドメイン
「v3」を設定したいブログ、サイトの「ドメイン名」を入力
(先頭部分の「https://」「https://www」は、入力不要です。)
オーナー
使用している「Google アカウント」のメールアドレスが設定されてますので、そのままでOKです。
reCAPTCHA 利用条件に同意する
利用規約を確認して、☑チェックを入れる。
アラートをオーナーに送信する
☑チェックを入れといたほうが良いです。

入力できたら再度、内容を確認しよう♪
入力内容に問題がなければ、[送信ボタン]を押してください。
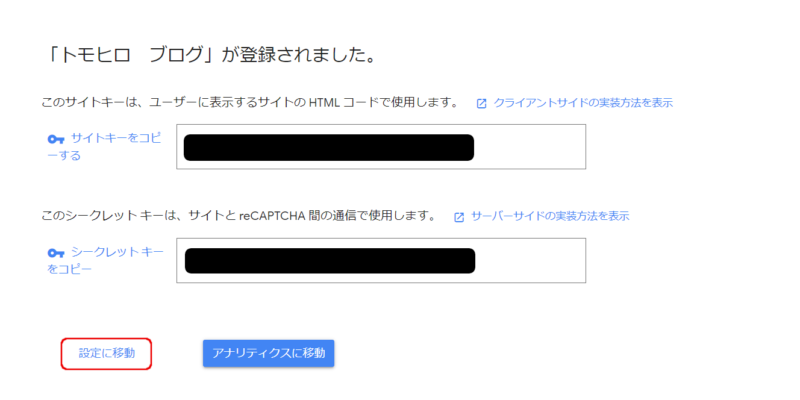
送信後、問題がなければAPIキー(サイトキー・シークレットキー)が表示されます。
「サイトキー・シークレットキー」の取得
「サイトキー・シークレットキー」は、プラグインの設定で必要になります。
メモ帳・ワード・スクリーンショットなどで「コピー・保存」しておいてください。
「コピー・保存」ができたら、左下の[設定に移動]をクリック。

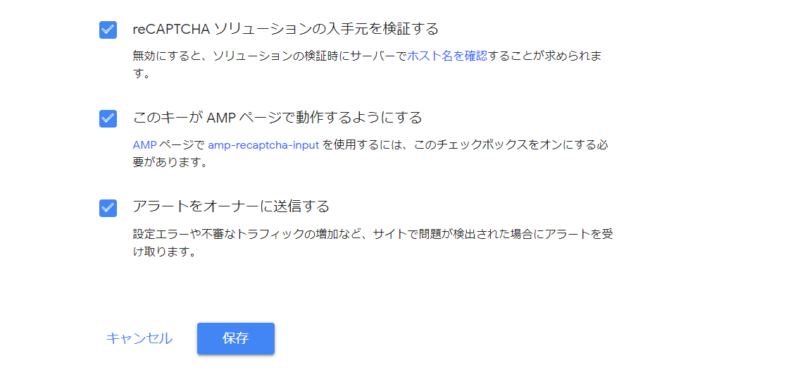
設定画面が出るので再確認、☑チェックを入れて[保存ボタン]を押せば、登録完了です。


この設定ページの【reCAPTCHA のキー】部分をクリックすると、取得した『APIキー』の確認が後でもできます。
登録完了
今回は「Google reCAPTCHA v3」の登録、「サイトキー・シークレットキー」の取得をしました。
「サイトキー・シークレットキー」を、ワードプレスのプラグインに設定することで、スパム対策を効果的に行ってゆきましょう。

セキュリティ強化、大事です♪
下にある2つは、よく使われているプラグインです。
【Contact Form 7】
「お問い合わせフォーム」を作成するプラグイン
【Invisible reCaptcha for WordPress】
「reCATPCHAバッジ」(ロゴマーク)の表示・非表示を選択できるプラグイン