ワードプレスは、自分のブログやサイトを自由にカスタマイズすることができる便利なソフトですが、初期設定の状態だと実はセキュリティがあまり強くありません。
しかし、プラグイン『SiteGuard WP』を使うことで、セキュリティ対策・強化ができます。
初期状態の確認をしながらインストール → 各項目の設定をすることで、セキュリティ強化を目指しましょう。
【主な機能】
・ログインページURL(/wp-login.php)を変更する
・管理画面(/wp-admin/)への不正アクセスを防ぐ
・スパムを防ぐ
【初期状態のログインURL】は、後ろに「/wp-login.php」「/wp-admin/」を付けると、第三者が簡単にログインページに行けますので、早く設定変更したほうが安全です。

現状確認から、スタートしましょう♪
初期状態の確認
皆さんのブログ、サイトのURL【https://ドメイン名】の後ろに「/wp-login.php」「/wp-admin/」を付けてアクセスしてみてください。
https://ドメイン名/wp-login.php
https://ドメイン名/wp-admin/
ログイン画面が出てくると思いますが、関係の無い第三者であっても入力すれば、外部からアクセスすることが出来てしまう状態です。
さらにユーザー名とパスワードが特定されてしまうと、第三者が自由に出入りしてイタズラできる状況になってしまいます。
「/wp-login.php」部分を、「自分で決めた任意の文字列」に変更してセキュリティ強化ができます。
『SiteGuard』有効化 → 自動的に変更される

『SiteGuard WP Plugin』をインストールして有効化すると、自動的にログインページURLが変更されて、「/wp-login.php」部分が
「/login_○○○○○」(5ケタの数字)に変更されますので、メモったり、ページをブックマークに登録しておいてください。
【操作手順】
管理画面 → プラグイン → 新規追加 →
『SiteGuard WP Plugin』を検索・インストール → 有効化
「/login_○○○○○」部分は、後で「自分で決めた任意の文字列」に変更してセキュリティ強化できます。
あと、【画像認証】も同時追加されてますので、ログインするのに「文字入力」が必要になります。
【画像認証】の「ON ⇔ OFF」設定は、後で選択できます。
「/login_○○○○○」を変更する
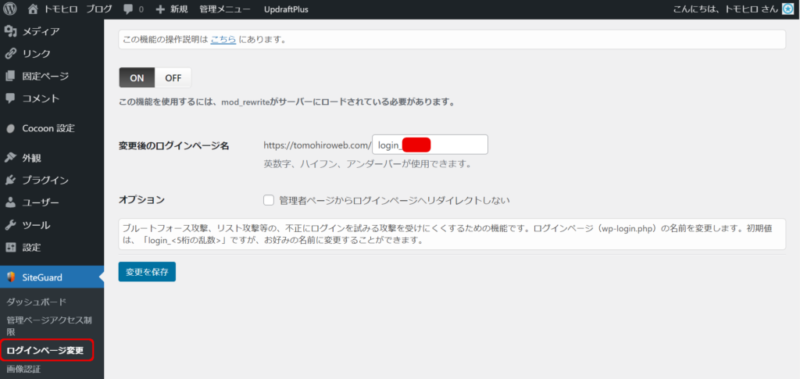
管理画面に『SiteGuard』の項目が増えてますので、そこで5ケタの数字の確認や、文字列の変更ができます。
管理画面 → SiteGuard → ログインページ変更

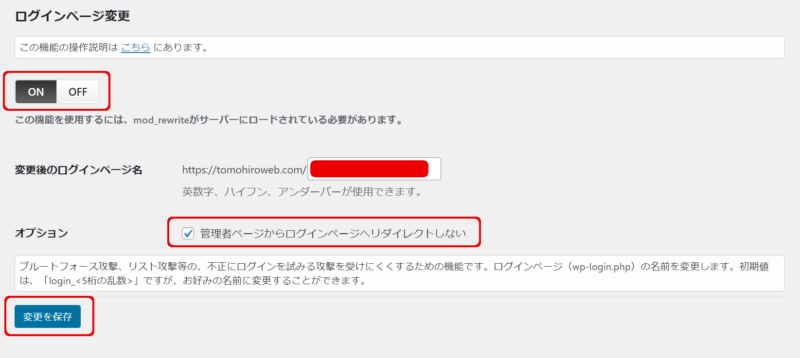
数字のままだと簡単にバレてしまうので、四角の枠の中に「自分で決めた任意の文字列」を入力し、☑チェックを入れたら[変更を保存]してください。


これで、【新しいログインページ名】ができました♪
新しいログインページを変更保存すると、登録しているメールアドレスに「お知らせメール」が届きます。
文字列は、長くて複雑なほうがセキュリティ的に安全です。
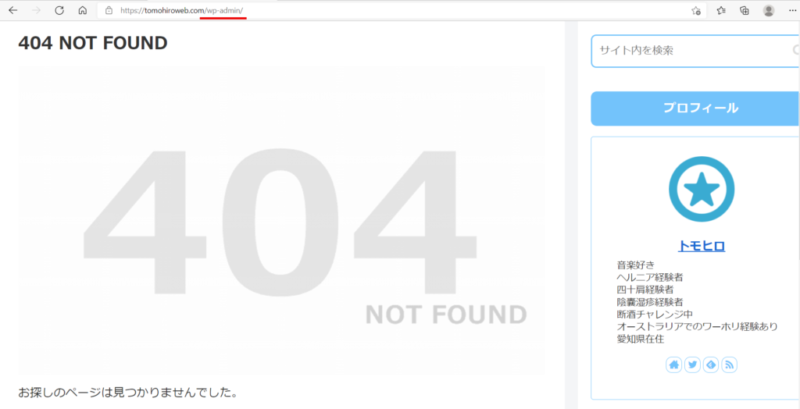
新しいログインURLに変更しておくと、他者が外部から不正アクセスを試みて【https:// ドメイン名/wp-admin/】を入力した場合に「404エラー」となり、不正アクセスを防御できます。

『ダッシュボード』の確認・設定
機能がたくさんありますので、順番に確認してゆきます。
下の画像は僕自身の設定ですが、皆さんの動作環境に合わせて設定してください。


項目、多っ! 頑張りましょう。。。
管理ページアクセス制限
ログインしていない接続元から【https://ドメイン名/wp-admin/】へアクセスがあった場合に、アクセスできないようになります。(404エラー表示)
しかし、自分にとっても不都合な点があって『24時間以上ログインしていない接続元は順次削除されてしまう』という機能があるため、僕は「OFF」にしています。

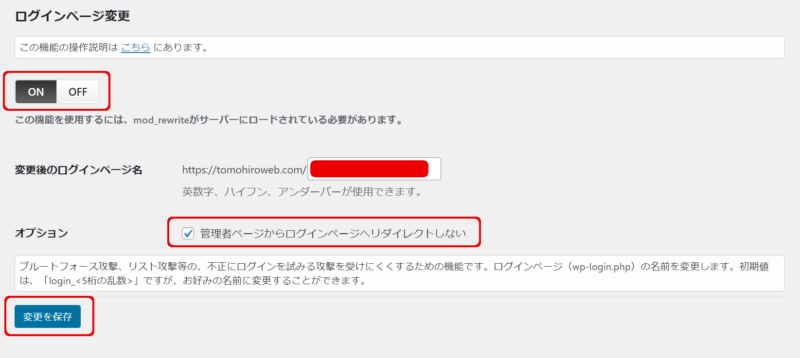
ログインページ変更
上の章で設定変更していますので、画像だけもう一度載せておきます。

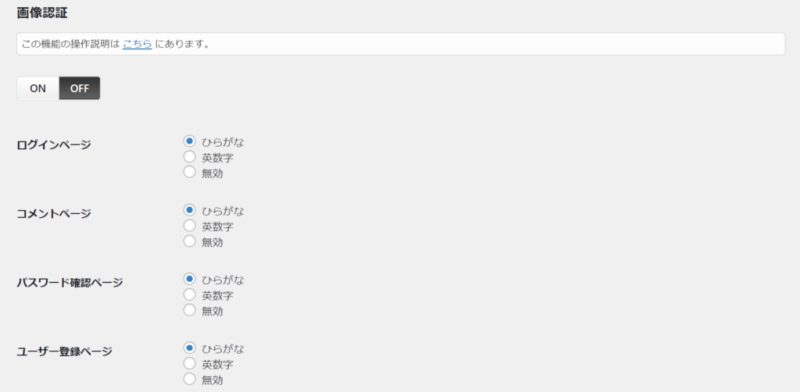
画像認証
『SiteGuard』をインストールした後に「文字入力」が必要になったのは、画像認証が「ON」になっているためです。
日本人以外がログイン画面を攻撃する可能性もありますので、【ひらがな】のほうが安全だと思います。

僕は【Google reCAPTCHA v3】というセキュリティ機能を後で登録・設定して不正ログイン対策をしてますので、設定した後は「ON」→「OFF」に変更しています。
【Google reCAPTCHA v3】設定後のログインページ

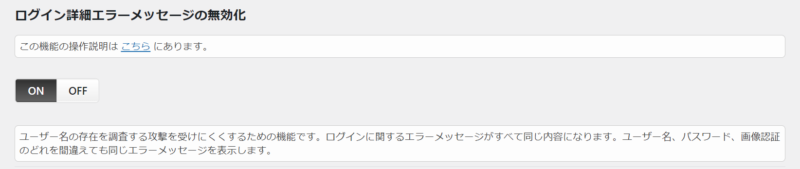
ログイン詳細エラーメッセージの無効化
画面上にも以下の記載がありますが、ログインエラーが出た場合、どこが間違っててエラーが出たのかを分かりにくくします。
ユーザー名の存在を調査する攻撃を受けにくくするための機能です。
ログインに関するエラーメッセージがすべて同じ内容になります。
ユーザー名、パスワード、画像認証のどれを間違えても同じエラーメッセージを表示します。

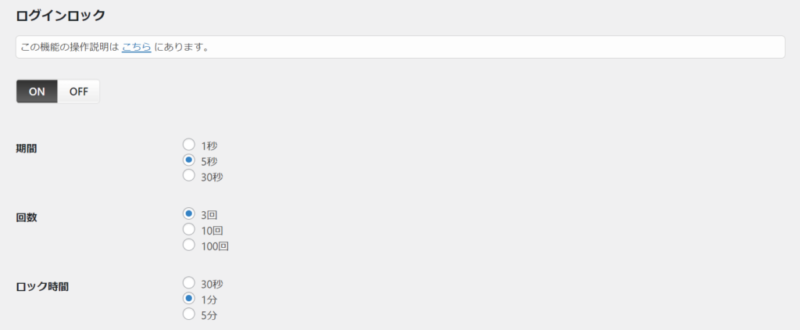
ログインロック
これも、不正ログインを防ぐための機能なので「ON」にしています。

ログインアラート
「ON」にしているとログインする度に、登録しているメールアドレスにメールが来ます。
他者が不正なログインをした場合、気付きやすくなります。

フェールワンス
「ON」にすると、正しいログイン情報を入力しても必ず1回、失敗します。
5秒以降、60秒以内に再度正しいログイン情報を入力すると、ログインが成功します。


ココで、半分くらい来たよ♪
XMLRPC防御
ピンバックや、XMLRPCを利用した攻撃からブログやサイトを守ってくれます。

ユーザー名漏えい防御
ユーザー名が、第三者に分からないようにする機能です。
皆さんのブログ、サイトのURL【https://ドメイン名】の後ろに「/?author=1」を付けてアクセスしてみてください。
https://ドメイン名/?author=1
⇩
https://ドメイン名/author/あなたのユーザー名
と表示されて『あなたのユーザー名』が第三者に簡単にバレてしまう状態であり、ここもセキュリティ的に弱いところです。
「ユーザー名が初期設定のままで変えてない」、という場合は「ON」がいいです。
僕は【Edit Author Slug】というプラグインで「元のユーザー名を変更」していますので、設定を「OFF」にしています。

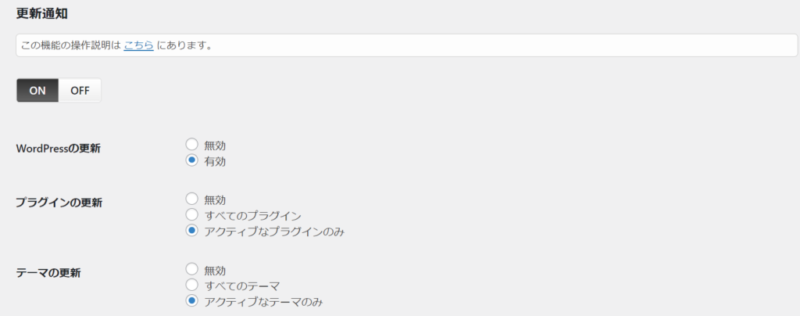
更新通知
WordPress・プラグイン・テーマの更新が必要になった場合、メールで通知してくれます。

WAFチューニングサポート
WebサーバーにWAFが導入されている場合に、WordPress内での誤検知を回避するためのルールを作成する機能です。
僕は「OFF」にしています。

WAF = Web Application FireWall
「Webアプリケーションの脆弱性を悪用した攻撃」からWebサイトを保護するセキュリティ対策
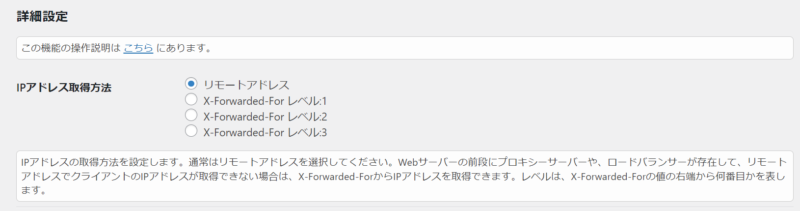
詳細設定
ここは、初期設定のままで大丈夫です。

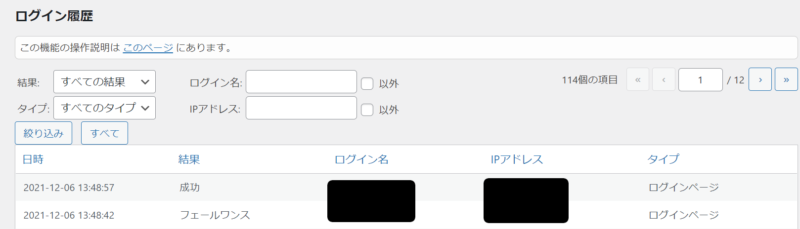
ログイン履歴
最大10000件まで保存され、超える場合は古いものから削除されます。

設定終了
皆さん環境が違うので、設定を迷う項目もあると思いますが参考になれば嬉しいです。
セキュリティ対策には途中で出てきた【Invisible reCAPTCHA】【Edit Author Slug】などのプラグインもありますので、組み合わせながら少しでもトラブルを防ぎたいですね。

ありがとうございました♪



