ブログやサイトに【お問い合わせフォーム】があると、訪問者からの質問などを受けることができるようになります。
プラグイン『Contact Form 7』を使えば、専門的な知識が不要なので【お問い合わせフォーム】を簡単に設置することができます。

インストールから、スタートしましょう♪
『Contact Form 7』インストール

以下の操作手順で、インストールから有効化まで進めてください。
管理画面 → プラグイン → 新規追加 →
『Contact Form 7』を検索・インストール → 有効化

設定をしていきましょう♪
『Contact Form 7』の設定
インストールができると、管理画面の左側に【お問い合わせ】という項目が増えていますので、
【お問い合わせ】 →【コンタクトフォーム】へ進み、
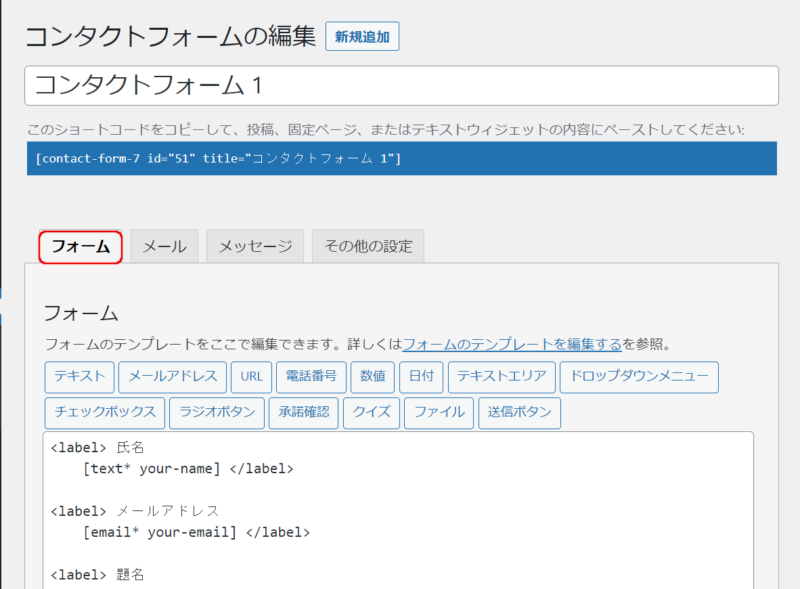
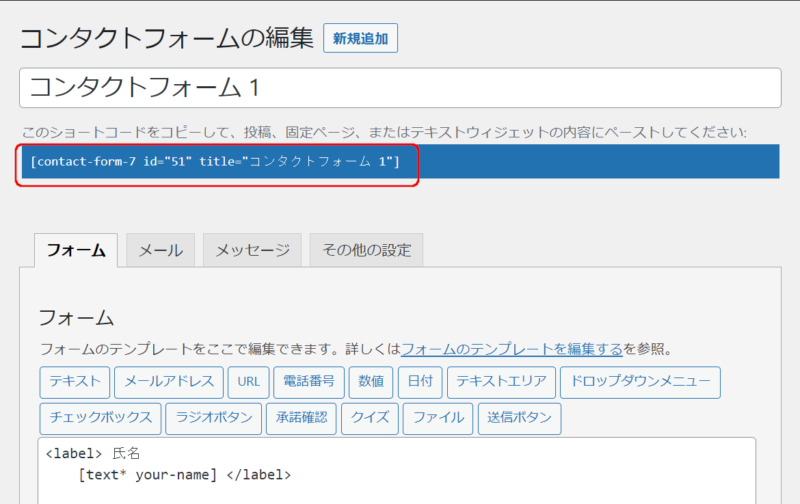
『コンタクトフォーム1』をクリックすると、編集画面が開きます。

設定項目は【フォーム・メール・メッセージ・その他の設定】の4つです。
順番に見ていきますが、僕は【メール】の一部を変更しただけで、他の部分は初期設定のままです。
フォーム
このままでいいと思います。

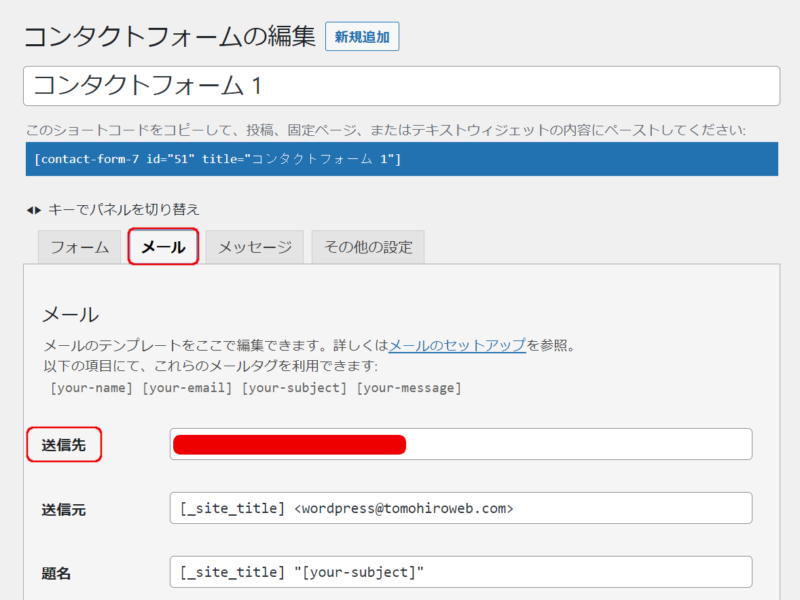
メール
一番上にある【送信先】は、
『ユーザーからの問い合わせを受けるメールアドレス』のことで、初期設定だと『ワードプレスを登録した時の管理者メールアドレス』になっています。
そのままだとセキュリティ的に不安がありますので、ブログやサイト専用に、別のメールアドレスを作るほうが安全です。
契約しているレンタルサーバーで専用のメールアドレスを作ることができ、僕自身も新しいのを設定しています。

【コノハウイング】でのメールアドレスの作り方は、以下の記事に載せてあります。
違うレンタルサーバー会社を使っている方は、その会社のホームページ等に作り方が掲載されていると思いますので参考にしてください。
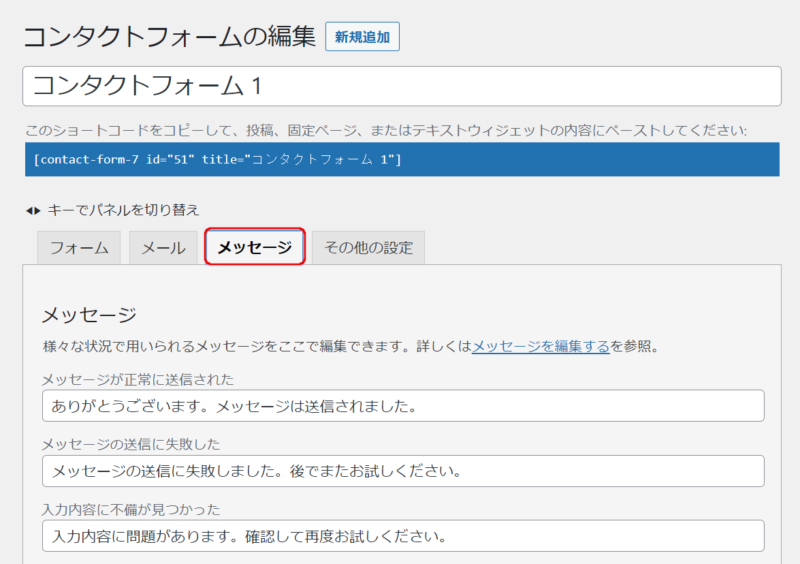
メッセージ
このままでいいと思います。

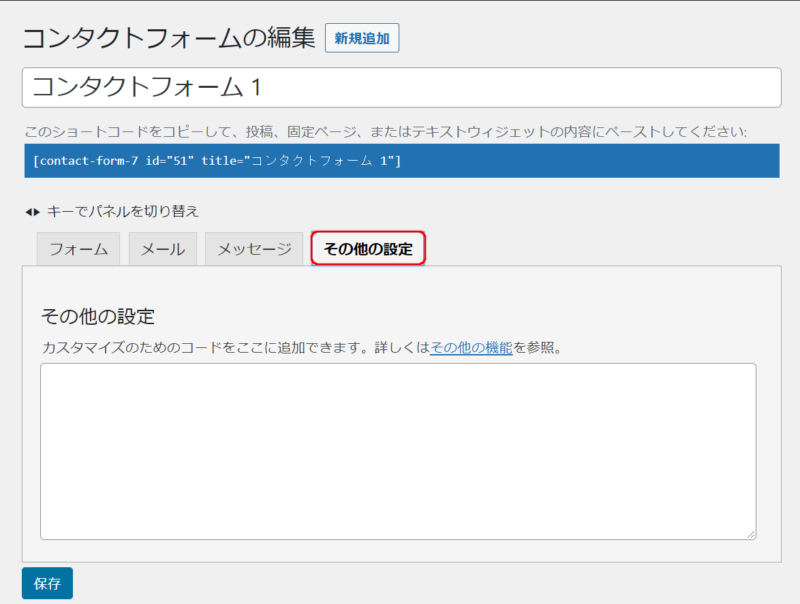
その他の設定
このままでいいと思います。

僕はほとんど初期設定のままですが、細かい設定もできるみたいなので、皆さんのお好みで編集してください。
ワードプレスに【お問い合わせフォーム】を設置する
設置するには、編集画面に表示されていた『ショートコード』を使用します。
先に、メモ帳・ワードなどで「コピー・保存」をしておいてください。

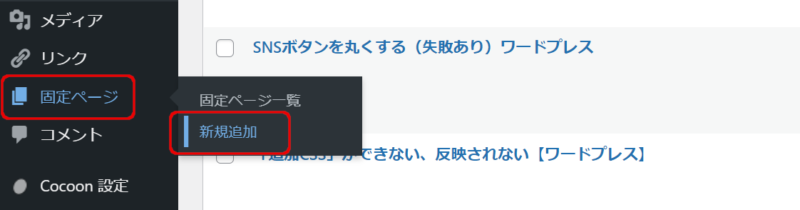
【お問い合わせフォーム】は、『固定ページ』に設定しますので、
『固定ページ』 → 『新規追加』を選んでください。

『新規追加』でページが開いたら、設定するのは3か所です。
①「タイトル」を付ける
②「ショートコード」を貼る
③「パーマリンク」を設定する
タイトル を付ける
「お問い合わせ」でいいと思いますが、違う名前でも大丈夫です。

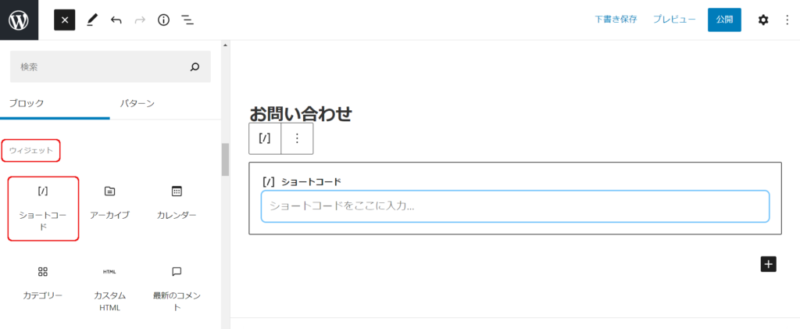
ショートコード の貼り付け
【操作手順】
「+」マーク → ウィジェット → ショートコード
→ コピーしておいたショートコードを貼り付ける

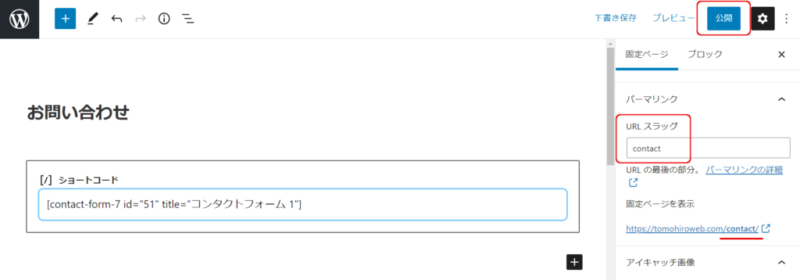
パーマリンク を設定する
右上の「歯車」で設定を開いて、パーマリンクを設定します。
「contact」を付けておけば分かりやすいと思いますが、好きな単語でもいいです。


設定できたら、右上の[ 公開ボタン ]を押そう♪
「グローバルメニュー」に設定する
【お問い合わせフォーム】を作成しただけではブログやサイトに出てこないので、訪問者が分かりやすいように「グローバルメニュー」に設定します。
こんな感じ

【操作手順】
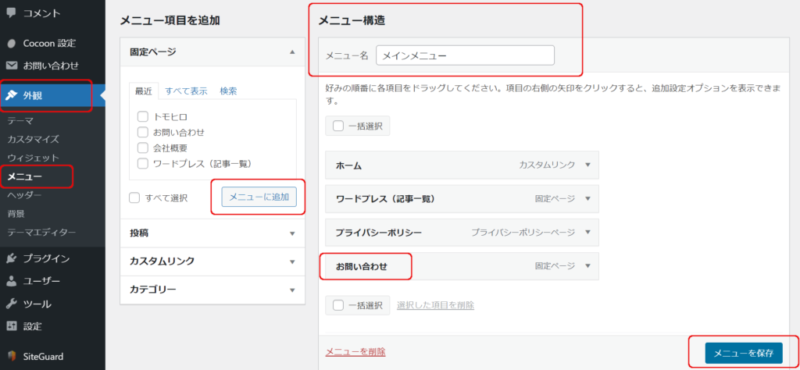
① 管理画面 → 外観 → メニュー
②「メニュー構造」のメニュー名に名前を付ける。
(他人には見られないので、好きな名前で大丈夫です。)
③ 左にある「メニュー項目」から追加したいものを選択して、追加。
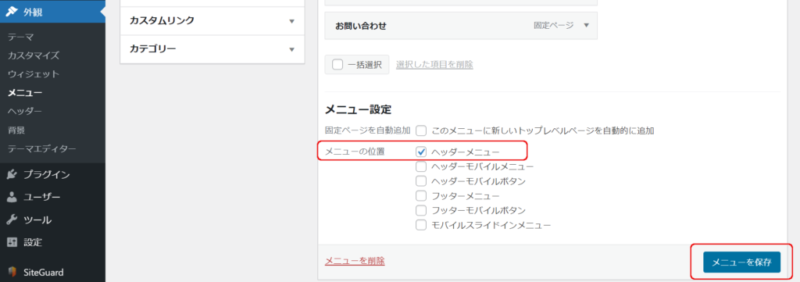
④ メニューの位置を選ぶ。
(今回は、ヘッダーメニューを選択)
⑤ 右下ボタンで、[メニューを保存]する。
メニュー名を入力して、「お問い合わせ」を追加します。

「メニューの位置」を決めます

今回は「ヘッダーメニュー」に設定してますが、お好みで「フッターメニュー等」にも設定できます。

無事に、設置できました♪
『reCAPTCHA』で、迷惑メール対策!
ボットによる不正なアクセスや、迷惑メールから守るために『Google reCAPTCHA v3』を設定しておくと、セキュリティ強化ができます。
『Google reCAPTCHA v3』の登録については、以下の記事を参考にしてください。
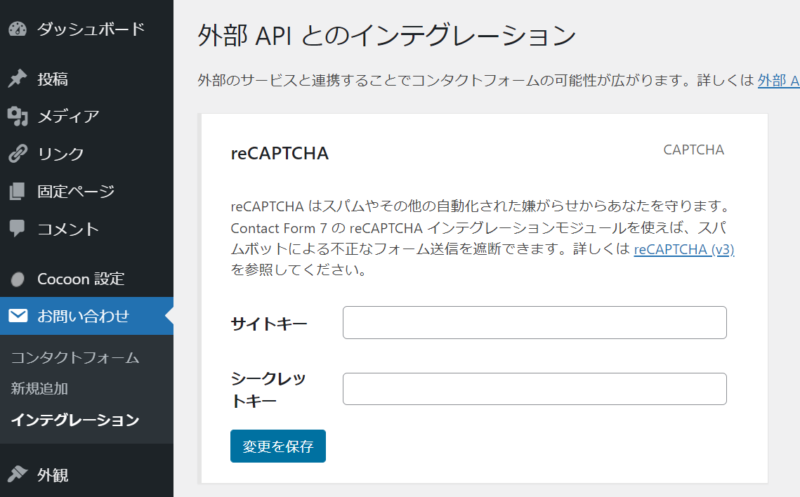
設定するには、「サイトキー・シークレットキー」を入力します。
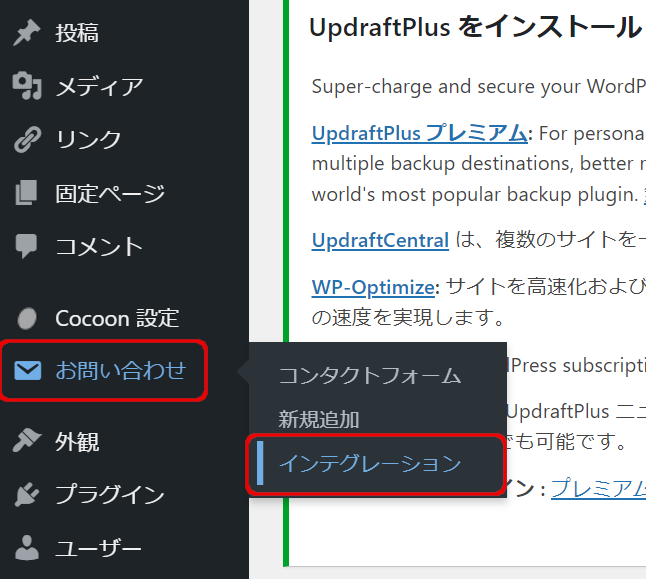
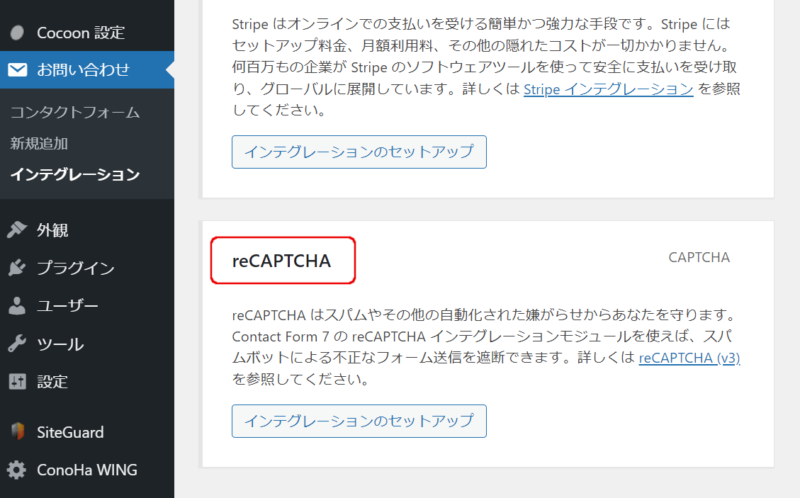
管理画面 → お問い合わせ → インテグレーション
に進み、一番下にある『reCAPTCHA』の〔インテグレーションのセットアップ〕をクリックします。


そこで「サイトキー・シークレットキー」を入力し、〔変更を保存〕してください。

その後、下の画面が出れば『設定完了』です。

設定が完了すると、全てのページの右下に「バッジ」(ロゴマーク)が表示されます。
しかし、ページの一番上に戻る「△マーク」と位置が被ってしまうので、気になる場合はプラグイン『Invisible reCaptcha』を導入すると、任意のページのみ表示させることができるようになります。
右下で「バッジ」と「△マーク」の位置が被って、見にくいかも。。。

無事に完了
今回は【お問い合わせフォーム】の作成、『Google reCAPTCHA v3』の設定ができました。
『Invisible reCaptcha』もセキュリティ面で役立つプラグインですので、導入を検討してみてください。

ありがとうございました♪





